تا کنون، نحوه استفاده طراحان از تحقیقات UX در فرآیند ایدهپردازی را پوشش دادهایم. در این مرحله از فرآیند طراحی، باید درک روشنی از اینکه کاربران شما چه کسانی هستند و چگونه رفتار میکنند داشته باشید. پس با این اطلاعات چه باید کرد؟ خوب، به زمانی فکر کنید که کسی را خیلی خوب میشناسید، مثلاً یک خواهر یا برادر یا بهترین دوست. احتمالاً میتوانید رفتار آنها را در شرایط خاص تصور کنید. فرض کنید شما و خواهر یا برادرتان تصمیم دارید به دریاچه سفر کنید. میدانید که خواهر یا برادرتان بیرون از خانه را دوست دارد، اما همیشه فراموش میکند کرم ضد آفتاب به همراه داشته باشد. وقتی به دریاچه میرسید و شروع به زدن کرم ضد آفتاب میکنید، او از اینکه کرم خود را فراموش کرده ناراحت میشود. اما شما با استفاده از اطلاعاتی که در مورد مکان و آنچه در مورد خواهر و برادر خود میدانستید، این را پیشبینی کردید و یک ضد آفتاب اضافی برایش آوردید تا استفاده کند. طراحان UX از اطلاعاتی که در مورد کاربران بالقوه به دست آوردهاند به روشی مشابه استفاده میکنند. آنها از اطلاعاتی که از طریق تحقیق به دست میآید برای کمک به شناسایی نیازهایی که کاربر هنگام تعامل با محصول خواهد داشت، استفاده میکنند. برای تشریح این فرآیند نیاز داریم که یک جریان کاربر (user flow) ایجاد کنیم.

user flow چیست؟
به عنوان یک طراح UX، میتوانید نیازهای کاربر را هنگام تعامل با محصول خود پیشبینی کنید. یک راه روشن و ساده برای ترسیم این فرآیند، ایجاد یک user flow است. user flow مسیری است که یک کاربر معمولی در یک برنامه یا یک وبسایت طی میکند، بنابراین آنها میتوانند یک کار را از ابتدا تا انتها انجام دهند.
user flow مسیری است که یک کاربر معمولی در یک برنامه یا وبسایت طی میکند تا بتواند یک کار را از ابتدا تا انتها انجام دهد. هدف ترسیم چگونگی دستیابی کاربران به یک هدف خاص در حین حرکت در یک محصول است
طراحی یک محصول کارآمد مستلزم شناخت کامل کاربران و نیازهای آنهاست. کارهای زیادی وجود دارد که می توانید با دانش درباره افرادی که برای آنها طراحی میکنید انجام دهید. حتی میتوانید نیازهای کاربران را قبل از اینکه بدانند چه میخواهند یا نیاز دارند را پیشبینی کنید!
یکی از نمونههای پیشبینی نیازهای کاربر، فرآیندی است که هنگام سفارش غذا از رستوران اتفاق میافتد. صندوقدار در مورد چاشنیهای همبرگر شما سوال میپرسد، اینکه آیا سیبزمینی سرخشده میخواهید، و آیا میخواهید آب یا نوشابه بنوشید. صندوقدار نیازهای شما را به عنوان یک کاربر احتمالاً قبل از اینکه خودتان آن نیازها را تشخیص دهید پیشبینی و آنها را برآورده میکند.

طراحان UX اغلب قبل از شروع طراحی، user flow را ترسیم میکنند زیرا میتواند به تصویری از نحوه حرکت کاربران در برنامه یا وبسایت کمک کند. به عبارت دیگر، قبل از طراحی صفحه نمایش یک برنامه، باید بدانید که کاربران چگونه میتوانند به طور موثر در برنامه حرکت کنند. شما باید تعیین کنید:
- کاربران چه اقداماتی را در برنامه انجام خواهند داد؟
- کاربران چه تصمیماتی خواهند گرفت؟
- کاربران پس از اقدام یا تصمیمگیری چه صفحه نمایشهایی را تجربه خواهند کرد؟
یک جریان کاربر رسم کنید
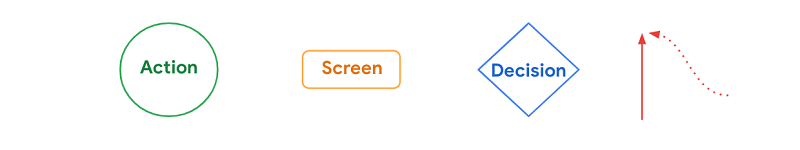
طراحان UX اغلب جریانهای کاربر را با اشکال رایج ترسیم میکنند: دایره، مستطیل، لوزی، و خطوط با فلش. هر شکل نشاندهنده تعاملی است که کاربر با محصولی که طراحی میکنید خواهد داشت. تخصیص شکلی متفاوت به هر تعامل باعث میشود تا کاربر برای هر کسی که در تیم محصول است، شفاف شود.
 اقدام (Action): اقداماتی که کاربران هنگام حرکت در طرح محصول انجام میدهند به صورت دایرهای نشان داده میشوند. به عبارت دیگر، دایرهها مراحلی را نشان میدهند که باید برای تکمیل یک کار از ابتدا تا انتها انجام شود. برای جریان کاربر یک برنامه داگواکر، اقدامات ممکن است شامل باز کردن برنامه، کلیک کردن روی نمایه یک داگواکر و رزرو یک داگواکر باشد.
اقدام (Action): اقداماتی که کاربران هنگام حرکت در طرح محصول انجام میدهند به صورت دایرهای نشان داده میشوند. به عبارت دیگر، دایرهها مراحلی را نشان میدهند که باید برای تکمیل یک کار از ابتدا تا انتها انجام شود. برای جریان کاربر یک برنامه داگواکر، اقدامات ممکن است شامل باز کردن برنامه، کلیک کردن روی نمایه یک داگواکر و رزرو یک داگواکر باشد.
صفحه نمایش (Screen): صفحههای یک محصول دیجیتالی که کاربران در حین انجام وظایف آن را تجربه خواهند کرد به صورت مستطیل نمایش داده میشوند. برای جریان کاربر یک برنامه داگواکر، صفحه نمایش ممکن است شامل یک صفحه اصلی یا یک صفحه تأیید رزرو باشد.
تصمیم (Decision): لوزیها نشاندهنده نقاطی در جریان کاربر هستند که در آن کاربران باید یک سوال بپرسند و تصمیم بگیرند. تصمیمی که کاربران میگیرند یا آنها را از طریق جریان به جلو میبرد یا به قسمت قبلی جریان برمیگرداند. برای جریان کاربر یک برنامه داگواکر، تصمیم میتواند این باشد که آیا داگواکری را که نمایهاش بررسی میشود رزرو کنید یا نه.
جهت جریان کاربر (User flow direction): خطوط دارای فلش همه چیز را به هم گره میزند و جریان اطلاعات را نمایش میدهد. خطوط ثابت جهت رو به جلو را در جریان کاربر نشان میدهد و خطوط نقطهچین جهت عقب یا بازگشت به صفحه قبلی را نشان میدهد.
نمونه ای از user flow
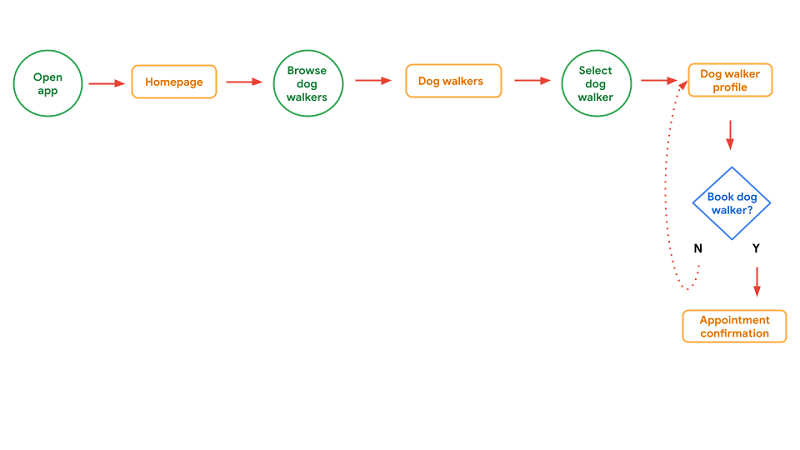
برای اعمال این مفاهیم در یک محصول واقعی، یک نمونه user flow را برای برنامه داگواکر که در سراسر این دوره ذکر شده در زیر بررسی کنید.

جریان کاربر با ورود کاربر به برنامه شروع میشود و تا پایان قرار ملاقات آنها با داگواکر ادامه مییابد. این user flow نیاز کاربر به مرور چندین پروفایل داگواکر را قبل از انتخاب فرد مناسب پیشبینی میکند.
به عنوان یک طراح، شما باید کل سفری را که کاربران طی میکنند در نظر بگیرید تا آنچه را که از محصول نیاز دارند به دست آورند. همانطور که جریان کاربر خود را ایجاد میکنید، به problem statementای که ایجاد کردهاید رجوع کنید تا مطمئن شوید که طرحهای شما واقعاً نیازهای کاربر را برطرف میکند.
بیشتر بخوانید: فاز define در تفکر طراحی: آشنایی با problem statements و hypothesis statements
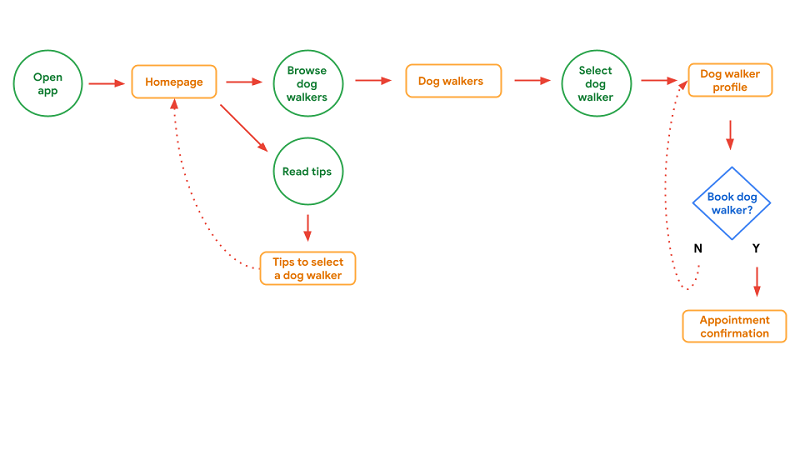
به خاطر داشته باشید که جریان کاربر ممکن است بر اساس نیازهای کاربران و شرایط آنها تغییر کند. اگر problem statement شما تغییر کند، احتمالاً جریان کاربر نیز باید تغییر کند. به عنوان مثال، تصور کنید یاد میگیرید که کاربران اپلیکیشن داگواکر، قبل از رزرو قرار، نکاتی در مورد استخدام واکرِ مورد نظر میخواهند. پس همانطور که در زیر نشان داده شده است جریان کاربر با اجازه دادن به گزینهای برای جدا شدن از این user flow برنامهریزی شده برای بازدید از یک صفحه جدید در برنامه تغییر میکند. این صفحه ممکن است از عمل “خواندن نکات” منشعب شود تا اطلاعات بیشتری در مورد رزرو واکر جدید ارائه دهد. لازم نیست برای هر شرایط ممکن در محصول، یک جریان کاربری جدید ایجاد کنید، اما باید اطمینان حاصل کنید که جریان کاربری که ایجاد میکنید بر نیازهایی متمرکز است که اکثر کاربران با آن مواجه خواهند شد.

برای پروژه فعلی خود در این دوره، شما در حال طراحی یک برنامه از ابتدا و ایجاد یک جریان کاربر کاملاً جدید هستید. اما در دنیای واقعی، ممکن است روی یک محصول موجود با جریان کاربری ثابت کار کنید. برای محصولات موجود، ایجاد یا بهروزرسانی جریان کاربر میتواند پیچیده باشد. با تحقیقات کامل کاربر، اسکرینها را میتوان سازماندهی مجدد کرد، توسعه و تغییر داد تا کاربران در کار با یک محصول تجربه بهتری داشته باشند. چه در حال کار بر روی یک محصول جدید یا یک محصول موجود هستید، به یاد داشته باشید که کاربران و نیازهای آنها باید در اولویت اول طراحی محصول باشند.
طراحی با آگاهی از نیازهای کاربر شما را به طراح بهتری تبدیل میکند و کاربران را درگیر محصول شما میکند. ایجاد یک جریان کاربر یک گام محکم است. به عنوان یک طراح UX، یکی از بهترین ابزارهای شما این است که بتوانید مسیری را که کاربران برای تکمیل یک کار در محصول خود طی میکنند، مشخص کنید. اکنون زمان آن است که آنچه را میدانید نشان دهید و یک جریان کاربری برای طراحی اپلیکیشن خود ایجاد کنید. موفق باشید!
مطالب پیشنهادی:



دیدگاه خود را بنویسید