سلام! در این بخش از دوره (کورس 3: ساخت Wireframe و Low-Fidelity Prototype) برای شروع کار، چند اصطلاح رایج را معرفی میکنم. آنها به توضیح آنچه که ما در بقیه دوره روی آن کار خواهیم کرد کمک خواهند کرد. بیایید با توضیح اینکه تعریف طراحی در کانتکست UX چیست شروع کنیم. طراحی یک مشکل واقعی را که کاربران تجربه میکنند حل میکند. و یک طراحی قوی همیشه کاربر را در اولویت مرکز قرار میدهد. یک طرح میتواند سطوح مختلفی از fidelity داشته باشد. در UX معنی fidelity این است که یک طرح چقدر با ظاهر و احساس محصول نهایی مطابقت دارد.
- اگر طرحی از fidelity پایین برخوردار باشد، به این معنی است که پیچیدگی کمتری دارد و کمتر اصلاح یا جلا داده شده است. ما طرح low fidelity را به اختصار lo-fi مینامیم. به عنوان طراحان UX زمانی که میخواهیم ایدهها را به سرعت بیرون بیاوریم و فضایی برای کاوش باقی بگذاریم، از طرحهای low-fidelity استفاده میکنیم.
- اگر طرحی از fidelity بالایی برخوردار باشد، به این معنی است که کاملاً با ظاهر محصول نهایی مطابقت دارد و به طور کلی بهتر یا اصلاحشده است. ما طرح های high fidelity را به اختصار hi-fi مینامیم. به طراحان UX زمانی که میخواهیم طرحی را که شبیه یک محصول واقعی است آزمایش کنیم و بازخورد خاصتری از کاربران دریافت کنیم، از طرحهای high fidelity استفاده میکنیم.

شما میتوانید به fidelity مانند یک طیف نگاه کنید که میتوانید آن کم یا زیاد کنید. به عنوان مثال، تصور کنید میخواهید به سرعت اتاقهای یک آپارتمان را روی یک کاغذ با مداد بکشید. میتوانید از مستطیلها و مربعهای ساده برای نشان دادن محل قرارگیری اتاقها و محل قرارگیری مبلمان در هر اتاق استفاده کنید. این یک طراحی low fidelity خواهد بود. یا میتوانید یک طراحی دقیق از آپارتمان انجام دهید و رنگها، تصاویر و قطعات مبلمان را به تصویر بکشید. طراحی شما اکنون high fidelity است زیرا بیشتر شبیه آپارتمان واقعی است.
در این بخش از دوره، ما بر روی طراحیهای low fidelity تمرکز خواهیم کرد. در بخش بعدی طرحهای high fidelity را پوشش خواهیم داد. بنابراین بیایید به یک نوع طراحی low fidelity بپردازیم که به آن وایرفریم (Wireframe) گفته میشود.
وایرفریم چیست؟
Wireframe یک طرح کلی از یک تجربه دیجیتال است، مانند یک برنامه یا یک وبسایت. همانطور که از نام آن پیداست، وایرفریمها به نظر میرسد که با سیم ساخته شدهاند. آنها بیشتر شامل خطوط، اشکال با مقداری متن هستند.

چرا طراحان UX وایرفریم را ایجاد میکنند؟
وایرفریمها ساختار اصلی یک صفحه را ایجاد میکنند. قبل از اینکه ملاحظات بصری مانند رنگ یا تصاویر اضافه شود. Wireframes به عنوان یک طرح کلی عمل میکند تا تیم را در اوایل پروژه نسبت به پروژه همصفحه کند و بین اعضای تیم یکپارچگی ایجاد نماید.
سعی کنید هنگام ایجاد وایرفریم به نکات زیر دقت کنید:
- چگونه اطلاعات صفحه را طوری سازماندهی کنم که برای کاربران منطقی باشد؟ وایرفریمها عملکرد مورد نظر محصول را برجسته میکنند.
- هنگام ترسیم وایرفریم، باید به این فکر کنید که چگونه عناصر به عملکرد کلی خدمت میکنند. به عنوان مثال، عملکرد یک دکمه باید واضح باشد و این عملکرد از طریق ترسیم آن بیان میشود. در ادامه با جزئیات بیشتر به این موضوع خواهیم پرداخت.
- در نهایت، وایرفریمها به طراحان کمک میکنند در زمان و منابع صرفهجویی کنند. Wireframes به تیم اجازه میدهد تا به سرعت گزینههای طراحی مختلف را امتحان کند. آنها همچنین به عنوان یک راهنما برای همه افراد درگیر در پروژه عمل میکنند که باعث صرفهجویی در زمان میشود.
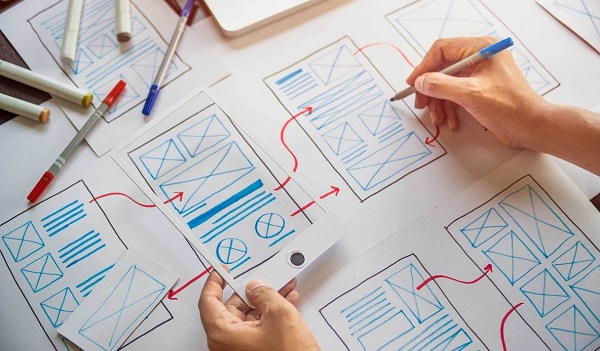
شما میتوانید وایرفریمها را با دست یا با استفاده از ابزارهای دیجیتال ایجاد کنید. ما معمولاً با کشیدن روی یک تکه کاغذ شروع به ایجاد وایرفریم میکنیم.
در ادامه شروع به کشیدن وایرفریم خواهیم کرد، پس برای امتحان کردن آن آماده شوید!
اولین وایرفریم خود را بکشید
اکنون که میدانید وایرفریم چیست، وقت آن است که طراحی را شروع کنید. ما عناصر تشکیل دهنده وایرفریم را معرفی میکنیم و نحوه ترسیم وایرفریم را مرحله به مرحله توضیح میدهیم. بعداً، شما Wireframe خود را ایجاد خواهید کرد. شرط میبندم که برخی از شما واقعاً هیجانزده هستید که قلم را روی کاغذ بیاورید. خبر خوب این است که برای اینکه یک طراح UX موفق باشید نیازی نیست هنرمند باشید. من مطمئنا خودم را هنرمند نمیدانم. در واقع برای موفقیت در این بخش نیازی به داشتن تجربه نقاشی ندارید. نقاشی یک مهارت آموخته شده است، به این معنی که هر چه بیشتر تمرین کنید، بهتر خواهید شد.
نکته مهمی که باید در نظر داشت این است که در طراحی UX، طراحی به معنای خلق هنری برای آویزان کردن به دیوار نیست. در عوض، یک Wireframe خوب همه چیز در مورد سازماندهی و انتقال اطلاعات به طور واضح به همکارانتان است که طرح شما را اجرا میکنند. فقط باید شروع کنید و ایدههای خود را روی کاغذ بیاورید.
روشهای مختلفی برای ترسیم وایرفریم وجود دارد. برخی از طراحان وایرفریم دستی را ترجیح میدهند. برخی دیگر ممکن است از خطکش استفاده کنند و در مورد ظاهر وایرفریم خود بسیار حساس باشند. کاری را انجام دهید که برای شما بهترین احساس را دارد.
بیایید با اصول طراحی وایرفریم شروع کنیم. وایرفریمهای شما از چندین عنصر تشکیل شده است. عناصر بلوکهای سازنده برای ایجاد یک طرح هستند. بیشتر اوقات، از این عناصر برای ترسیم وایرفریم استفاده میکنید:
- خطوط
- اشکالی مانند مربع و دایره
- و متن
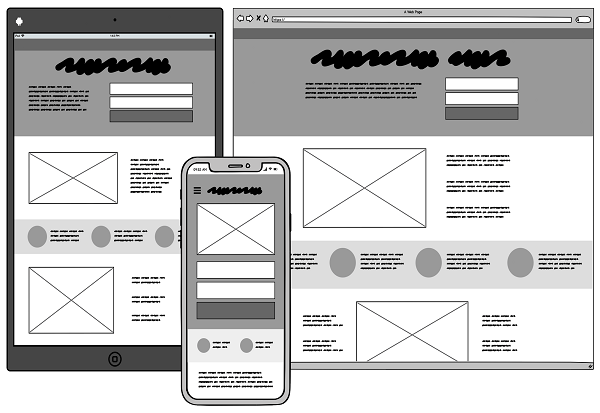
به این مثال از یک وایرفریم نگاه کنید. ممکن است در ابتدا پیچیده به نظر برسد، اما تمام چیزی که من استفاده کردم خطوط، اشکال اصلی و متن است. اکنون که میدانید چگونه هر یک از این عناصر را به صورت جداگانه ترسیم کنید، بیایید آنها را کنار هم قرار دهیم. به برنامهای فکر کنید که اخیراً از آن بازدید کردهاید یا همین الان یک برنامه را روی تلفن خود بکشید. متوجه خواهید شد که حتی محصول نهایی نیز از خطوط، اشکال و متن تشکیل شده است.
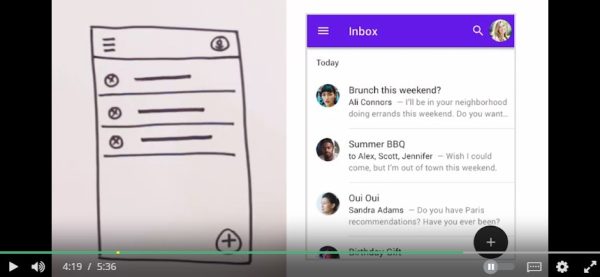
تصور کنید من میخواهم یک وایرفریم بکشم که یک برنامه را در تلفن همراه نشان میدهد. بگذارید مثالی را با استفاده از این سه عنصر به شما نشان دهم. ابتدا قاب تلفن همراه را بسازید. این میتواند یک مستطیل ساده باشد. اطمینان حاصل کنید که به اندازه کافی بزرگ است که داخل آن عناصر دیگر را بکشید. بعد، یک نوار در بالا اضافه میکنم. این نوار جایی است که ما اطلاعات و اقدامات مربوط به صفحه فعلی را نمایش میدهیم. این نوار مستطیلی تقریباً تمام عرض برنامه را در بالا میپوشاند. در زیر نوار بالایی سه تقسیم کننده وجود دارد. تقسیمکنندهها خطوط باریکی هستند که محتوا را در فهرستها و طرحبندیها گروهبندی میکنند. اکنون جزئیاتی را به هر یک از این دو محدوده اضافه میکنم. من از نوار بالا شروع میکنم و یک نماد منوی ناوبری را میکشم. این نماد در بالا سمت چپ با سه خط افقی نشان داده شده است. نماد منوی ناوبری باید در نوار بالایی باشد. بعد، آواتار را اضافه میکنم، که یک دایره بزرگ با نمادی از سر و بدن یک فرد است. آواتار را در گوشه سمت راست بالای نوار بالا اضافه میکنم. سپس یک دایره در داخل هر مستطیل که توسط تقسیم کنندهها ایجاد شده است اضافه میکنم. دایرههای سمت چپ مستطیلها را میکشم. من سعی میکنم همه دایرهها را یک اندازه نگه دارم، اما اگر کمی به هم ریخته باشد اشکالی ندارد. من میخواهم این دایرهها تصاویر را نشان دهند، بنابراین میخواهم در هر یک از این دایرهها یک X رسم کنم. سپس یک دایره با علامت مثبت در سمت راست پایین کادر اضافه کنید. در نهایت، خطوط افقی برای نشان دادن متن در سمت راست هر دایره بکشید. در این مثال، خط فقط باید در وسط مستطیل باشد، نه اینکه از انتها به انتها کشیده شود. به همین ترتیب من یک وایرفریم دارم. حدس بزن چی شده؟ این یک وایرفریم برای برنامه Gmail است.
استانداردهای صنعتی (industry standards) برای کشیدن وایرفریم
به خاطر داشته باشید، این فقط یک نمونه از یک وایرفریم است تا بتوانید این فرآیند را تجسم کنید. عناصری که در وایرفریمها ترسیم میکنید در برنامههای مختلف و در صفحههای مختلف یک برنامه متفاوت است. برای اطمینان از ساده و قابل فهم بودن وایرفریمهای شما، استانداردهای صنعتی (industry standards) را داریم. industry standards روشهای رایج برای نشان دادن عناصر صفحه هستند. در مورد وایرفریمها، استانداردهای صنعتی کمی وجود دارد که باید از آنها آگاه باشید. شما ممکن است متوجه این موارد در وایرفریمی که من اخیراً ترسیم کردم شده باشید.
- اولی متن است که باید با خطوط افقی نمایش داده شود
- دوم، تصاویر، عکسها و آیکونها هستند که با یک دایره و یک X روی دایره نشان داده میشوند
- سوم، فراخوانی برای اقدام (CTA) اغلب با مستطیل یا دایره نشان داده میشود. یک مثال خوب از یک فراخوان برای اقدام، دکمه ارسال در یک فرم یا دایرهای برای نوشتن یک ایمیل جدید در مثال ما است
شما اصول اولیه ترسیم وایرفریم و استانداردهای صنعتی را میدانید، و دیدید که من یک وایرفریم را به صورت زنده ترسیم کردم. وقت آن است که دست به کار شوید. یک تکه کاغذ و خودکار یا مداد بردارید!
یک راه آسان برای تمرین کشیدن وایرفریم
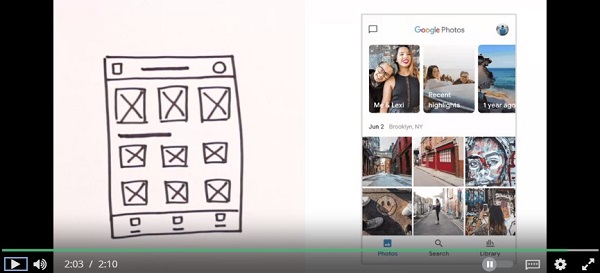
یک راه آسان برای تمرین کشیدن وایرفریم، ایجاد مجدد یک اپلیکیشن موجود است. برای این مثال، یک وایرفریم از Google Photos را با هم ترسیم میکنیم
- ابتدا یک مستطیل بزرگ بکشید تا قاب تلفن همراه را نشان دهد.
- سپس نوار بالایی را بکشید، که تمام عرض برنامه را در بالا میپوشاند.
- سوم، سه مستطیل پشت سر هم زیر نوار بالایی بکشید. هر مستطیل باید حدود یک سوم کادر را اشغال کند و یک x داخل آن برای نشان دادن تصاویر خود داشته باشد. بین هر مستطیل کمی فاصله بگذارید.
- در مرحله بعد، نوار ناوبری پایین را بکشید، که تمام طول پایین کادر را در بر میگیرد.
- سپس در بالای ناوبری پایین، دو ردیف از سه مربع بکشید. وقتی کارتان تمام شد، باید شش مربع یکسان در این بخش وجود داشته باشد.
- اکنون زمان اضافه کردن چند دایره و مربع برای نمایش تمام نمادها است. در نوار بالا، یک مستطیل کوچک در سمت چپ و یک دایره در سمت راست بکشید.
- بعد در نوار پیمایش پایین، سه مربع کوچک، یکی در سمت چپ، یکی در وسط و دیگری در سمت راست اضافه کنید.
- در نهایت، چند خط مستقیم اضافه کنید تا جایی که متن وجود دارد را نشان دهید. ابتدا یک خط مستقیم در وسط نوار ناوبری بالا اضافه کنید. سپس یک خط مستقیم که از سمت چپ کادر به وسط کادر بین سه مستطیل و شش مستطیل قرار میگیرد اضافه کنید. در آخر، یک خط کوچک زیر هر یک از مربع های کوچک در نوار پیمایش پایین اضافه کنید.
- تبریک می گویم، شما به تازگی اولین وایرفریم خود را کشیده اید! 😉

آیا احساس می کنید یک طراح UX هستید؟ تو باید باشی! من برای شما بسیار هیجان زده هستم. به یاد داشته باشید، هرچه بیشتر طراحی را تمرین کنید، بهتر میشوید.
مزایای کشیدن وایرفریم چیست؟
بیایید در ادامه وایرفریمها را با جزئیات بیشتری بررسی کنیم. به یاد داشته باشید، وایرفریم یک طرح کلی از یک تجربه دیجیتالی است، مانند یک برنامه یا وبسایت، که از خطوط و اشکال ساده تشکیل شده است. تقریبا هیچ زمان اشتباهی برای استفاده از وایرفریم وجود ندارد. برخی از تیمهای UX ممکن است وسوسه شوند که از Wireframing صرفنظر کنند، زیرا فکر میکنند در زمان صرفهجویی میشود، اما این یک بخش کلیدی از فرآیند طراحی است. بنابراین، برخی از مزایای ایجاد وایرفریم چیست؟ ابتدا، وایرفریمها عناصری را که باید در طراحی شما گنجانده شوند، آگاه میکنند.
دیدن عناصری که در یک صفحه قرار داده شده اند به همه کمک می کند تصمیم بگیرند که آیا عناصر مناسب گنجانده شده اند یا خیر. دوم، وایرفریم ها به شما کمک می کنند مشکلات را زودتر تشخیص دهید.
Wireframes به شما این امکان را می دهد که نحوه نمایش همه عناصر در هر صفحه و نحوه حرکت کاربران از صفحه ای به صفحه دیگر را به شما امکان می دهد.
این به شما امکان میدهد بررسی کنید که آیا عناصر مفقود، نامرتب یا نامرتب هستند. همچنین، وایرفریمها باعث میشوند که ذینفعان به جای جزئیاتی مانند رنگ و متن، روی ساختار تمرکز کنند. جادوی وایرفریم در سادگی آن است. Wireframe یک طرح کلی است که از خطوط و اشکال ساده تشکیل شده است، بنابراین هیچ جزئیاتی وجود ندارد که ذینفعان از آن استفاده کنند.
این به شما این امکان را می دهد که در مراحل اولیه ساختار وب سایت یا برنامه تصمیم گیری کنید.
در مرحله بعد، Wireframes به شما امکان می دهد در زمان و تلاش خود صرفه جویی کنید. Wireframe به عنوان یک راهنما برای همه افراد درگیر در پروژه عمل می کند.
مهندسان و سایر ذینفعان موافقت می کنند که این راهنما را زودتر دنبال کنند، بنابراین بازنگری های کمتری مورد نیاز است. دانستن اینکه طراحی چگونه ساخته خواهد شد در زمان و تلاش برای همه صرفه جویی می کند.
در نهایت، وایرفریمها به شما امکان میدهند سریع تکرار کنید. وقتی طراحی می کنید، همیشه به گزینه هایی نیاز دارید. به طور کلی، وایرفریمها به ما اجازه میدهند تعداد بیشتری از ایدههای طراحی را بررسی کنیم و ایجاد طرحهای جدید را سریعتر آسانتر کنیم.
بسیار خوب، پس اکنون با مزایای وایرفریمینگ آشنا شدید.
بیایید به ایجاد مهارت های قاب سیمی خود ادامه دهیم و روش های مختلفی را که می توانید برای ایجاد این قاب های سیمی استفاده کنید بررسی کنیم. به زودی میبینمت.
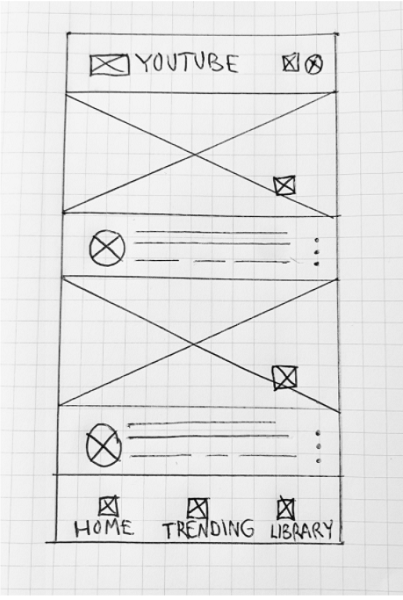
مثال: یک وایرفریم از یک اپلیکیشن مورد علاقه خود بکشید
در اینجا یک مثال کامل به همراه توضیحی در مورد اینکه چگونه این مثال انتظارات ما از کشیدن وایرفریم را برآورده میکند، آورده شده است.



Wireframe در این مثال ساختار اصلی صفحه اصلی برنامه را مشخص و عملکردهای آن را برجسته کرده است. همچنین استانداردهای صنعتی را برای ساده و قابل فهم نگه داشتن وایرفریم اعمال کرده است.
- متن: متن با خطوط افقی نشان داده میشود. (برچسبها و عناوین کوتاه نوشته شده است)
- تصاوی:، عکسها، تصاویر و نمادها با مربعهایی نشان داده میشوند که Xهای بزرگ در بالای آنها کشیده شدهاند. (اشکال ساده مانند نمادهای منو را می توان همانطور که ظاهر میشود ترسیم کرد)
- فراخوانها برای اقدام: مانند دکمههای «ارسال» یا «نوشتن» با مستطیلها یا دایرههایی نشان داده میشوند که با شکل اصلی عنصر روی صفحه مطابقت دارد.
دوباره سلام. قبلاً وقتی اولین وایرفریم برنامه Google Photos خود را ایجاد کردید، یاد گرفتید که چگونه یک وایرفریم را روی کاغذ بکشید. در این ویدیو، ما میخواهیم مهارتهای شما را در طراحی وایرفریم به سطح بالاتری ببریم. Wireframing به شما کمک میکند تا ایدههای خود را به تصویر بکشید. بنابراین زمان ترسیم وایرفریم برای یک محصول جدید فرا رسیده است.
در این مطلب یاد خواهید گرفت تا تا نه تنها روی کاغذ، بلکه نسخه دیجیتال وایرفریم را نیز ایجاد کنید. در ادامه با من همراه باشید.
مقدمهای بر ایجاد وایرفریم دیجیتالی
در این بخش یاد خواهید گرفت که چگونه وایفریمهایی که رو کاغذ کشیدهاید را به نسخه دیجیتال تبدیل کنید. بعد از اینکه چندین ایده را برای وایرفریمها روی کاغذ بررسی کردید و فهمیدید کدام عناصر وایرفریم بهترین تجربه کاربری را ارائه میدهند، وقت آن رسیده است که وایرفریم خود را به صورت دیجیتالی ترسیم کنید. در حالی که کشیدن وایرفریم روی کاغذ سریع و ارزان است، اما وقتی به سمت وایرفریمهای دیجیتال میرویم همه چیز کمی پیچیدهتر میشود. بنابراین قبل از اینکه به مرحله بعدی بروید، مطمئن شوید که نسبت به ترسیم وایرفریم روی کاغذ احساس خوبی دارید.
چند سوال وجود دارد که میتوانید از خود بپرسید تا تصمیم بگیرید آیا آماده هستید به سمت یک وایرفریم دیجیتالی بروید یا نه؟
- یک: آیا وایرفریم من کامل است؟ همانطور که میدانیم، یک وایرفریم به محصول نهایی نزدیک نیست. بنابراین کامل به این معنی است که شما ایدهای از ساختاری دارید که میخواهید در وایرفریم خود استفاده کنید.
- دو: آیا بازخوردی در مورد وایرفریم خود دریافت کردهام؟ امیدواریم تا این مرحله بازخوردی از همتایان یا مدیر خود در مورد وایرفریمهای خود دریافت کرده باشید.
- و سه: آیا حاضرم نشانههای بصری اساسی را در نظر بگیرم؟ به یاد داشته باشید، رنگ و تصاویر تا مدتها بعد وارد بازی نمیشوند، اما در این مرحله از فرآیند طراحی، ممکن است نوع متنی را که در وایرفریم خود وارد میکنید تغییر دهید.
به زودی در این مورد بیشتر بحث خواهیم کرد. اگر بتوانید به این سه سوال پاسخ مثبت دهید، احتمالاً آماده انتقال از یک وایرفریم کاغذی به دیجیتالی هستید. اگر نه، اشکالی ندارد. به کار روی وایرفریمهای کاغذی خود ادامه دهید تا زمانی که این معیارها را برآورده کنند.
برای ایجاد وایرفریمهای دیجیتالی، نکاتی وجود دارد که باید در نظر داشته باشید.
1. به جای استفاده از متن جایگذاری برای همه بخشها، از محتوای واقعی برای بخشهای مهم متن استفاده کنید. به عنوان مثال، برای بخشهای مختلف صفحه، ممکن است بخواهم نام آن بخش را مشخص کنیم. در برنامه داگواکر، درست بالای فهرست داگواکرها، «داگواکرهای موجود در نزدیکی شما» را مینویسم تا این موضوع روشن شود. مثال دیگر این است که در نوار پایینی، ممکن است برچسب متن واقعی را در زیر نمادها فهرست کنید تا مشخص شود هر نماد چه کاری انجام میدهد. اما برای بخشهای بزرگ بدنه، از یک متن نگهدارنده مانند Lorem ipsum استفاده کنید.
اگر با آن آشنا نیستید، Lorem ipsum یک متن مکاندار بیمعنی است که به زبان لاتین نوشته شده است و میتوانید از آن برای نشان دادن اینکه محتوا به کجا میرود و چگونه صفحهبندی میشود، استفاده کنید. استفاده از متن لاتین برای شبیهسازی کلمات، بدون معنای واقعی، در صنعت چاپ آغاز شد، جایی که از آن برای چیدمان یک صفحه چاپ شده قبل از نوشتن متن واقعی استفاده میشد. بلوک متنی 69 کلمهای Lorem ipsum، در اصل در کتاب اخلاق نوشته شده در سال 45 قبل از میلاد توسط محقق رومی سیسرو ظاهر شد و اولین بار در دهه 1960 برای متن جعلی استفاده شد. در حالی که چاپ دستی تقریباً منقرض شده است، طراحان هنوز به Lorem ipsum برای شبیهسازی متن در یک طرحبندی متکی هستند. استفاده از Lorem ipsum به طراحان این امکان را میدهد که ساختار وایرفریم را بدون حواسپرتی کلمات واقعی ارائه دهند. میبینید که Lorem ipsum زیاد استفاده میشود و خودتان در طول حرفه طراحی UX خود اغلب از آن استفاده خواهید کرد.
2. دومین چیزی که هنگام انتقال از کاغذ به ترسیم دیجیتالی وایرفریم باید به خاطر داشته باشید این است که در حال حاضر از افزودن محتوای گویا مانند رنگ یا تصاویر به وایرفریم خود خودداری کنید. وایرفریم شما همچنان باید روی عملکرد تمرکز کند. قبل از افزودن جزئیات بصری گویا صبر کنید تا شروع به کار بر روی پروتوتایپ کنید.
چرا طراحان UX وایرفریم را به صورت دیجیتالی ایجاد میکنند؟
وایرفریمهای دیجیتال به شما این امکان را میدهد که به جزئیات بیشتر توجه کنید. هدف از وایرفریمهای کاغذی این بود که تمام ایدههای شما روی کاغذ آورده شود. و مشکلی نداشت که بینظم باشد. اما اکنون با وایرفریمهای دیجیتال، مهم است که ساختار را به درستی انجام دهید. و این به این معنی است که طراحی خود را تمیزتر کنید. اشتراکگذاری وایرفریم دیجیتالی آسانتر از وایرفریمهای کاغذی است، زیرا بسیاری از ابزارهای دیجیتال، مانند آنهایی که استفاده خواهیم کرد، به شما امکان همکاری میدهند. به اشتراکگذاری یک لینک از طراحی دیجیتال شما بسیار سادهتر از تهیه فتوکپی و ارسال آنها به هر یک از ذینفعان است.
در ادامه استفاده از یک ابزار خلاقانه طراحی UI و UX به نام Figma را یاد خواهید گرفت. برنامهها و ابزارهای زیادی برای کمک به شما در دستیابی به اهداف وایرفریمینگ و طراحی وجود دارد. پس چه چیزی فیگما را خاص می کند؟ Figma با اجازه دادن به تیمها برای همکاری حتی اگر در یک مکان نباشند، فرآیند طراحی را ساده میکند. تصور کنید با یک طراح در آن طرف کره زمین همکاری میکنید. شما در یک ضرب الاجل فشرده برای تکمیل پروژه هستید. کار با هم بر روی یک برنامه مبتنی بر ابر روند را سرعت میبخشد و آن را برای همکاری و مدیریت زمان ایدهآل میکند.
Figma به طور گسترده توسط جامعه طراحی استفاده میشود، بنابراین افزونههای زیادی توسط جامعه طراحی در دسترس هستند تا به سرعت بخشیدن فرآیند طراحی کمک کنند.
Figma یک ابزار همهکاره در نظر گرفته میشود، زیرا طراحان میتوانند وایرفریمها و نمونههای اولیه ایجاد کنند که بعداً به بررسی آنها خواهیم پرداخت.
ما در این دوره به آموزش Figma میپردازیم اما مهم است به یاد داشته باشیم که بسیاری از مهارتهایی که بررسی خواهیم کرد به سایر ابزارهای طراحی UX نیز قابل انتقال هستند. به یاد داشته باشید، طراحی UX اغلب تغییر میکند و ابزار طراحی UX نیز تغییر میکند. هنگامی که اصول اولیه یک ابزار مانند Figma را بدانید، میتوانید در کمترین زمان به یک ابزار جدید مسلط شوید. در آینده، یاد خواهید گرفت که چگونه یک حساب کاربری Figma ایجاد کنید، وایرفریمهای دیجیتال را در Figma بسازید، و نحوه ارائه وایرفریمهای دیجیتال جدید خود را یاد خواهید کرد.
در پایان
در اینجا مقدمه ما درباره وایرفریمها به پایان میرسد. بیایید همه چیزهایی را که تا به حال آموختهاید مرور کنیم. شما با یادگیری نحوه استفاده از تحقیق در فرآیند ایدهپردازی شروع کردید. سپس، goal statement را آموختیت. در مرحله بعد، نحوه ایجاد دو نوع استوریبورد، بیگ-پیکچر و کلوزآپ را یاد گرفتید. و در نهایت، وایرفریم را شناختید، اینکه چه مزایایی دارد و چگونه میتوان آن را ترسیم کرد؟ به خاطر داشته باشید که در این مرحله از فرآیند طراحی، باید ایدههای زیادی داشته باشید که نیاز واقعی کاربر را برطرف کند. شما میخواهید این ایدهها را اصلاح کنید، و Wireframing میتواند به شما در انجام این کار کمک کند.
در آینده شما یاد میگیرید که چطور یک اکانت فیگما بسازید و چطور وایرفریم خود را در Figma ایجاد کنید. من بیصبرانه منتظر ادامه این سفر با شما هستم. امیدوارم در مورد طراحی هیجان زده باشید زیرا چیزهای بیشتری در راه است. به زودی میبینمت!



دیدگاه خود را بنویسید