به پایان بخش دوم دوره UX گوگل، یعنی شروع فرآیند طراحی UX: همدلی، تعریف مسئله، ایدهپردازی نزدیک میشویم. در این مطلب به روانشناسی در طراحی خوش آمدید. پس از تمام بحثهای ما در مورد همدلی و درک کاربر، احتمالاً از این که بدانید روانشناسی در طراحی UX نقش مهمی دارد، تعجب نمیکنید. تقریباً همه چیز برای انسان طراحی شده است، از جیب شلوار گرفته تا خودروهای برقی. اما همیشه اینطور نبود. باور کنید یا نه، دو جنگ جهانی طول کشید تا طراحان آنچه را که ما اکنون فاکتور انسانی (human factor) مینامیم در نظر بگیرند.

فاکتور انسانی (human factor) چیست؟
فاکتور انسانی در واقع حالات و وضعیتهایی را توصیف میکند که از تعامل انسان با محصول در او ناشی میشود. قبل از جنگ جهانی اول، هدف این بود که انسان را با ماشین تطبیق دهیم. زمانی که هواپیماها در جنگ مورد استفاده قرار گرفتند، اوضاع تغییر کرد. ناگهان سربازان آموزش ندیده مجبور شدند پرواز را یاد بگیرند. روانشناسی هوانوردی (Aviation psychology) معرفی شد و تلاش شد تا ماشینها را متناسب با انسان بسازند.
متأسفانه، در اوایل دهه 1900، فناوری هنوز به اندازه کافی خوب نبود.
در طول جنگ جهانی دوم، نیاز به تعداد زیادی از مردان و زنان برای جنگ، انتخاب افراد خاص برای کارهای خاص را غیرممکن کرد. طراحی هوانوردی باید فاکتورهای انسانی را در نظر میگرفت. در این مورد، فاکتورهای انسانی سطوح مختلف مهارت خلبانان بودند. اگر ما ربات بودیم، برخی نابغههای کامپیوتری میتوانستند ما را طوری برنامهریزی کنند که خبره باشیم. اما ما فقط انسان هستیم و هر کسی که با هواپیمای جنگی پرواز میکند خلبان ACE نیست. برای در نظر گرفتن این فاکتور انسانی، مجبور شدیم هواپیما را با خلبان تطبیق دهیم. و در جنگ جهانی دوم، ما بالاخره تکنولوژی لازم برای انجام آن را داشتیم.
بنابراین، برخی از فاکتورهای انسانی که به طراحی کمک میکنند کدامند؟ در اینجا چند مورد از رایجترین آنها آورده شده است:
- بیحوصلگی
- حافظه محدود
- نیاز به قیاس
- تمرکز محدود
- تغییر در نیاز
- نیاز به انگیزه
- تعصب
- ترس
- اشتباه کردن
- و قضاوت نادرست
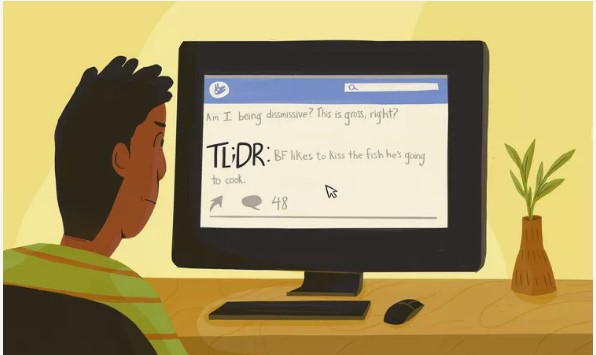
برای نمونهای از طراحی که این فاکتورها را در نظر میگیرد، تنها کاری که باید انجام دهید این است که ایمیل خود را بررسی کنید. کوتاهنویسی ایمیل تجاری TL;DR در چند سال گذشته واقعاً مورد استفاده قرار گرفته است. این مخفف است که ممکن است در ابتدای یک ایمیل بسیار طولانی پیدا کنید. TL;DR خلاصهای کوتاه و مختصر است که تنها نکات برجسته ایمیلی که واقعاً باید بدانید را به شما ارائه میدهد، بدون هیچ محتوای اضافی. بنابراین، TL;DR مخفف چیست؟ too long; didn’t read

نویسنده ایمیل در کنترل تمایلات انسان به بیحوصلگی، تمرکز محدود، نیاز به انگیزه و حافظه محدود نقش ایفا میکند. در اینجا مفاهیم روانشناسی وجود دارد که میتواند به شما در طراحی با در نظر گرفتن فاکتور انسانی کمک کند.
مدلهای ذهنی نقشههای درونی هستند که به انسان اجازه میدهند تا نحوه عملکرد یک چیز را پیشبینی کنند. وقتی با دری روبرو می شوید، مدل ذهنی شما به شما میگوید که در را میتوان باز کرد. پس از باز شدن در، میتوانید اتاق را ترک کنید. انتظار میرود روند باز کردن درب با خروج شما از اتاق به پایان برسد. یک مدل ذهنی وقتی میشکند که نمیتوانید از در باز عبور کنید، زیرا مثلاً یک دیوار آجری محکم پشت آن وجود دارد.
مفهوم روانشناختی بعدی حلقههای بازخورد است. حلقههای بازخورد به نتیجهای که کاربر در پایان یک فرآیند میگیرد اشاره دارد. به عنوان مثال، اگر وارد یک اتاق تاریک شوید و کلید چراغ را بچرخانید، اتاق یا روشن میشود یا خیر. بازخورد مثبت روشن شدن چراغ خواهد بود. در حالی که بازخورد منفی هیچ اتفاقی نمیافتد. هرچه کاربر در هنگام تکمیل عمل بازخورد مثبت بیشتری دریافت کند، بیشتر انتظار دارد که نتیجه مثبت باشد. همین امر در مورد بازخورد منفی نیز صادق است. اگر کاربر شما اقدامی را انجام میدهد، مهم است که نوعی تأییدیه دریافت کند که آن اقدام کار کرده است یا این که انجام نشده است.
علیرغم تمام محدودیتهایی که فاکتورهای انسانی برای طراحان UX ایجاد میکند، به ما فرصتهایی میدهد تا تجربیات کاربری بهتری ایجاد کنیم. گاهی اوقات یک برند معروف بستهبندی محصول خود را به طرح اصلی باز میگرداند تا به حس نوستالژی کاربر متصل شود. به عنوان مثال، یک شرکت چیپس سیب زمینی ممکن است طرح کیسههای کلاسیک خود را از دهه 80 مجدداً منتشر کند، یا یک شرکت نوشابهسازی با قدمت یک قرن ممکن است نمونههایی از بطریهایی ایجاد کند که دههها پیش استفاده میکردند. در این موارد، طراح برای ارتباط با کاربران از نوستالژی استفاده میکند، چیزی که نمیتوانست برای ارتباط با روباتها از آن استفاده کند.
وقتی طراحان UX محدودیتها را به فرصت تبدیل میکنند، فاکتور انسانی در نهایت محدود کننده نیست. خیلی باحاله، درسته؟ در ادامه، برخی از اصول روانشناختی را بررسی خواهیم کرد که بر روی ضمیر ناخودآگاه کاربر هنگام تعامل با محصول تأثیر میگذارند.
تا اینجا مفهوم فاکتور انسانی را معرفی کردیم. اکنون، بیایید در مورد سایر پدیدههای روانشناختی که میتوانند بر طراحی UX تأثیر بگذارند، بیاموزیم.
مهمترین پدیدههای روانشناختی که بر طراحی UX تاثیر دارند
گاهی اوقات فاکتور انسانی به سادگی عدم تمرکز یا نیاز به انگیزه نیست. انسانها میتوانند بسیار پیچیده باشند. ما همیشه بین آنچه فکر میکنیم و آنچه میبینیم ارتباط برقرار میکنیم. به عنوان مثال، انسانها معمولا رنگ قرمز را به رنگ آبی ترجیح میدهند. چرا؟ مطالعه بازیهای المپیک در سال 2005 ممکن است به ما سرنخی بدهد. برای مسابقات سبک مبارزه انفرادی مانند کشتی یا بوکس، قوانین المپیک به طور تصادفی به یک ورزشکار لباس آبی و به دیگری لباس قرمز میدهد. محققان دریافتند که المپیکیهایی که قرمزپوش بودند، از نظر آماری بخش بیشتری از مسابقات خود را نسبت به آبیپوشان برنده شدند. این مطالعه این یافتهها را به تمایل انسان به مرتبط کردن رنگ قرمز با تسلط و پرخاشگری نسبت داد. به دلیل آن ارتباط، تصور میشد ورزشکارانی که قرمز پوشیده بودند ذهنیت بهتری برای مبارزه دارند. به نظر میرسد، لباس مناسب واقعاً میتواند تفاوت را ایجاد کند.
اما این فقط ترجیحات رنگی نیست که انسان را بسیار پیچیده میکند. هر روز، چه بدانیم و چه ندانیم، نمونههایی از پدیدههای روانی را تجربه میکنیم. بیایید برخی از آنها را بررسی کنیم که میتوانند به ویژه برای طراحان UX مفید باشند.
اثر انزوا در طراحی تجربه کاربری
اولین پدیده روانشناختی، اثر فونریستورف (Von Restorff) یا اثر انزوا، بیان میکند که وقتی چندین شیء مشابه وجود داشته باشند، آن چیزی که با بقیه متفاوت است به احتمال زیاد به خاطر سپرده میشود. به بازیهای دوران کودکی که قبلاً انجام میدادید فکر کنید. آن پازلهای متفاوت را به خاطر دارید؟ پازلها از تصاویر تشکیل شده بودند. شاید تصویری از سه گاو باشد. دو گاو اول سفید با لکه های سیاه هستند و شبیه گاوهای معمولی هستند. آنها با تعریف کودک خردسال از چیستی گاو مطابقت دارند. اما گاو شماره سه هیچ لکهای ندارد. اثر Von Restorff به ما میگوید که گاو بدون لکه، گاوی منحصر به فرد، همان گاوی است که ما به یاد میآوریم.

در طراحی UX، به همین دلیل است که دکمههای فراخوان (CTA) با بقیه دکمههای یک سایت یا برنامه متفاوت به نظر میرسند. زیرا ما میخواهیم آنها برجسته باشند. در صورتی که آشنایی ندارید، یک فراخوان برای اقدام یا CTA یک پیام بصری است که به کاربر میگوید اقدامی انجام دهد. به عنوان مثال، دکمه Start در Google Maps به رنگ آبی روشن در پس زمینه سفید است که آن را برجسته میکند.
اثر موقعیت سریال () در UX
دومین پدیده روانشناختی، اثر موقعیت سریال ()، میگوید زمانی که به افراد فهرستی از آیتمها داده میشود، احتمالاً چند مورد اول و چند مورد آخر را به خاطر میآورند، در حالی که موارد وسط تمایل دارند تار شوند. به همین دلیل است که اکثر برنامهها و وبسایتها مهمترین اقدامات کاربر را در سمت راست یا چپ نوار ناوبری بالایی قرار میدهند.

قانون هیک در طراحی تجربه کاربری
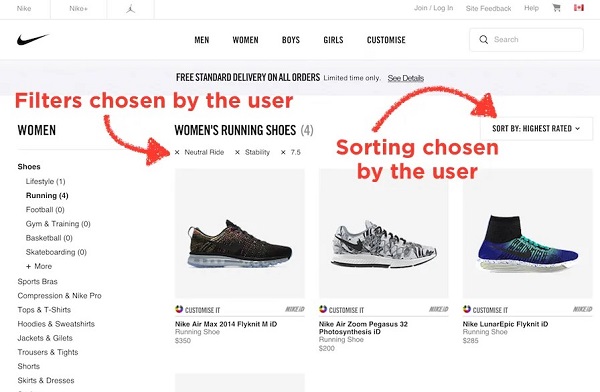
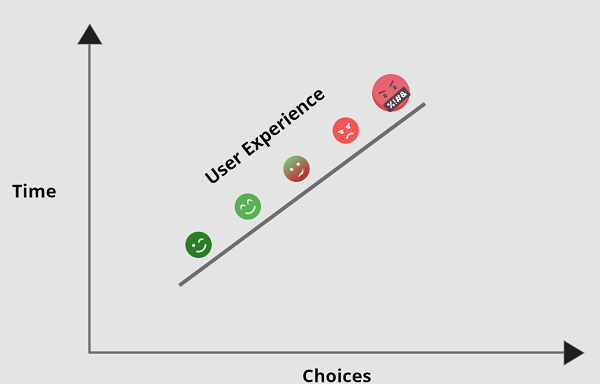
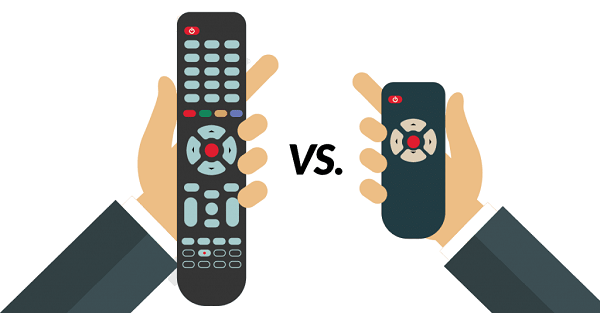
سومین پدیده روانشناختی، قانون هیک (Hick’s law)، بیان میکند که هر چه کاربر گزینههای بیشتری داشته باشد، تصمیمگیری بیشتر طول میکشد. ما میتوانیم قانون هیک را در فروشگاه مواد غذایی و ردیفهای چیپسهای مختلف تجربه کنیم. حتی اگر انتخاب خود را به یک برند محدود کنید، باز هم باید بین چیپس با طعم پیاز، نمکی، فلفلی یا با طعم کچاپ و غیره تصمیم بگیرید. گزینهها بیپایان هستند و فرآیند تصمیمگیری نیز همینطور است. به عبارت دیگر، اگر تعداد انتخابها افزایش یابد، زمان تصمیمگیری به نسبت افزایش مییابد.


به عنوان یک UXer، ممکن است فکر کنید که دادن انتخابهای زیاد به کاربر، تجربه آنها را بهبود میدهد. اما قانون هیک به ما میگوید که ممکن است تصمیمات آنها را سختتر کنیم. برای طراحان UX مهم است که از این اصول روانشناختی مختلف به روشی اخلاقی استفاده کنند. شما نمیخواهید از کاربر سوء استفاده کنید. شما فقط میخواهید آنها را تشویق کنید. شما نمیخواهید بر کاربر غلبه کنید. شما میخواهید آنها را قدرتمند کنید. با کمی روانشناسی، خلاقیت و همدلی، چیزی که به عنوان یک محدودیت شروع میشود میتواند به عنوان یک مزیت ختم شود.
در پایان
تا اینجا مرحله همدلی را به تفصیل مورد بحث قرار دادهایم و وارد فاز تعریف مسئله شدهایم. در طول راه، یاد گرفتیم که چگونه با کاربران همدلی کنیم، نقشه همدلی بسازیم، نقاط درد کاربر را درک کنیم، پرسوناها را کشف کنیم، داستانهای کاربر بنویسیم، مسیرهای شاد و موارد Edge Case را شناسایی کنیم، مزایای نقشههای سفر کاربر را کشف کنیم، accessibility را در فرایند طراحی UX بگنجانیم، و بیانهای مسئله و فرضیه را بنویسیم. در ادامه، به مرحله ایدهپردازی در فرآیند طراحی میرویم. آنجا میبینمت.



دیدگاه خود را بنویسید