بهترین دوره طراحی تجربه کاربری کدوم دورهست؟ به قول یه بابایی، هر چیزی رو باید از سرچشمه یاد گرفت. بنابراین من دوره UX Design گوگل رو انتخاب کردم. تقریبا اواسط آبان 1401 بود که تصمیم گرفتم دوره یو ایکس دیزاین گوگل در کورسرا رو شرکت کنم. متوجه شدم پولیه ولی میشه درخواست فاند کنی و بگی نمیتونم هزینهش رو بدم :)) تا دوره رو برات باز کنن. من این دوره رو شرکت کردم و تقریبا نصفش رو دنبال کردم. مطالب خوب با تدریس خوب از آدمای حرفهای گوگل. توی این پست دوره رو معرفی میکنم و توی پستهای بعدی مطالب مهمش رو میذارم اینجا.
یادگیری عمیق برای من با شِیر کردنه. پس میتونید توی مسیر این دوره به روش من، با من همراه بشین.
شرکتها در هر نوع و اندازهای، به طراحان تجربه کاربری تکیه میکنن تا به آسونتر و لذتبخشتر کردن فناوریشون کمک کنن. تقاضا برای طراحان تجربه کاربری انقدر زیاده که بسیاری از شرکتها نمیتونن فرصتهای شغلیشون رو پر کنن.
خوشبختانه طراحان UX میتونن از گرایشهای مختلف وارد این حوزه بشن. بسیاری از مشاغل UX به سابقه کاری خاص یا مدرک دانشگاهی نیاز ندارن. کافیه که یه دوره خوب طراحی تجربه کاربری رو بگذرونیم تا مهارتهای اساسی، تجربه عملی و اعتماد به نفس لازم برای تبدیل شدن به یک طراح UX رو به دست بیاریم.

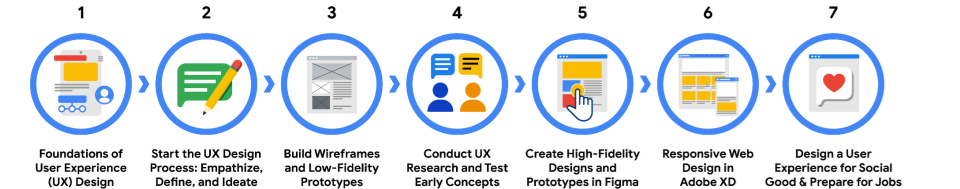
یکی از بهترین دورههایی که میتونیم دنبال کنیم، دوره طراحی تجربه کاربری گوگل در کورسِراست که شامل 7 بخشه.
- بخش 1: کورس 1: بانی طراحی تجربه کاربری (foundations of user experience design)
- بخش 2: کورس 2: شروع فرآیند طراحی UX (همدلی، تعریف مسئله، ایدهپردازی)
- بخش 3: کورس 3: ساخت Wireframe و Low-Fidelity Prototype
- بخش 4: …
- بخش 5: …
- بخش 6: …
- بخش 7: …
(به مرور تکمیل میشه 😉)
هر بخش از این دوره به بخش متفاوتی از طراحی UX تمرکز داره. در طول این دوره یاد میگیریم که چطور تحقیق کنیم، وایرفریم بکشیم و طرحهای خودمون رو با استفاده از ابزارهایی مثل Figma و Adobe XD ایجاد کنیم.
نکته جالب اینه که بسته به جایی که در آینده کار میکنیم، ساختار تیمی و نقش UX ما ممکنه متفاوت، عمومی یا تخصصی باشه و توی این دوره به همه این موارد پرداخته میشه. از اونجایی که این دوره توسط کارمندای گوگل تهیه شده، بسیار کاربردی و عملیه و خب قطعا سرچشمهست.
با گذروندن این دوره میتونیم تقریبا در کمتر از شش ماه یک طراح UX سطح ابتدایی بشیم و نیازی به تجربه قبلی نیست.
نقشه راه نمونهکارهای UXD شما در طول دوره
برای دریافت گواهی طراحی تجربه کاربری گوگل (UX)، باید نمونهکارها رو تکمیل کنیم که شامل 3 پروژه UXD بزرگ و 3 کیساِستادیه. این پروژهها برای کمک به ما طراحی شدن تا آماده شدن کار و ورود به حوزه طراحی UX بشیم. ما این نمونهکارها رو آروم آروم در هر یک از 7 بخش دوره توسعه میدیم. تکالیف مربوط به پروژه 1 (برنامه موبایل) رو در بخشهای 2 تا 5، پروژه 2 (طراحی وب واکنشگرا) در دوره 6 و پروژه 3 (طراحی یک تجربه کاربری برای منافع اجتماعی) رو قراره که در بخش7 تکمیل کنیم. وقتی این دوره رو تموم کنیم، باید که دو برنامه موبایل و دو وب سایت واکنشگرا طراحی کرده باشیم.
سه کیساستادی در واقع نشوندهنده تکالیف و پروژههایی هستن که در هر بخش دوره تکمیل کردیم، اونا دانش طراحی، توانایی ما برای همکاری با یک تیم، و مهارتمون را برای دنبال کردن یک ایده از ابتدا تا انتها را با وجود چالش ها نشون میدن.
اضافه کردن کیساستادیها به پوتفولیومون باعث میشه که کارفرمایان آینده بتونن درک بهتری از اینکه ما به عنوان یک طراح چه کسی هستیم و چطور در فرآیند ساخت یک محصول کار میکنیم، داشته باشن.
فعالیتهای تمرینی
فعالیتهای تمرینی به عنوان فرصتی برای به کارگیری مفاهیمی هستن که در طول دوره یاد گرفتیم. یک تفاوت اساسی بین فعالیتهای تمرینی و پروژه نمونهکار اینه که به همه افرادی که در دوره ثبتنام میکنن، درخواستهای یکسانی برای فعالیتهای تمرینی ارائه میشه، در حالی که برای هر یک از پروژههای نمونه کار، یک درخواست خاص وجود داره.

نقشه راه نمونهکارها
در ادامه یک نمای کلی از سلسهمراتب نمونهکارها در هر بخش از کل دوره UXD رو میتونین ببینین:
بخش یک: مبانی طراحی تجربه کاربری
مبانی طراحی تجربه کاربری در واقع همه چیز در مورد آشنایی شما با اصول طراحی تجربه کاربریه
بخش دو: شروع فرآیند طراحی UX
این بخش شامل همدلی، تعریف و ایدهپردازیه که بر روی یادگیری نحوه همدلی با کاربران بالقوه، تعریف نیازهای کاربران و ارائه ایدههایی برای راهحلهای طراحی متمرکزه. اولین پروژه شما طراحی یک اپلیکیشن موبایله. خروجی تکالیف این بخش شامل موارد زیره:
- پرسونای پروژه اپلیکیشن موبایل
- نقشه سفر کاربر اپلیکیشن موبایل
- مشکلات کاربران اپلیکیشن موبایل
- تحلیل و گزارش رقابتی اپلیکیشن موبایل
بخش سه: ساخت وایرفریم و پروتوتایپ اولیه با دقت پایین
در این بخش استوریبردها روترسیم میکنین، وایرفریم ایجاد میکنین و نمونه اولیه برنامه خودتون رو با دقت پایین در ابزار طراحی به نام Figma میسازین. خروجی تکالیف مربوط به این بخش شامل موارد زیره:
- استوریبوردهای اپلیکیشن موبایل
- وایرفریم دیجیتال اپ موبایل
- پروتوتایپ با با دقت پایین اپ موبایل
بخش چهار: انجام تحقیقات UX و آزمایش مفاهیم اولیه
در این بخش برای آزمایش طرحهای اپلیکیشن موبایل خود و دریافت بازخورد از کاربران، برنامهریزی و تحقیق میکنین. خروجی تکالیف این بخش شامل موارد زیر هستش:
- طرح تحقیق اپلیکیشن موبایل
- مطالعه کاربردپذیری اپلیکیشن موبایل
- اطلاعات اینسایت اپلیکیشن موبایل
- ارائه تحقیق اپلیکیشن موبایل
بخش پنج: ایجاد طرحها و پروتوتایپ اولیه با دقت بالا در Figma
در این بخش موکاپ و یک نمونه اولیه با دقت بالا از برنامه خودتون رو برای دور دوم آزمایش ایجاد خواهید کرد. تکالیف این بخش شامل:
- موکاپ اپلیکیشن موبایل
- پروتوتایپ با دقت بالا برای اپلیکیشن موبایل
- کیساستادی اپلیکیشن موبایل
بخش شش: ارائه دومین پروژه نمونه کار (یک وبسایت واکنشگرا)
در این بخش، طراحی وب سایت واکنشگرا معرفی شده که با استفاده از Adobe XD ایجاد خواهد شد. خروجی تکالیف شما شامل موارد زیر میشن:
- نقشه سایت طراحی وبسایت واکنشگرا
- Wireframes طراحی وبسایت واکنشگرا
- پروتوتایپ طراحی وبسایت رسپانسیو با دقت پایین
- پروتوتایپ طراحی وبسایت رسپانسیو با دقت بالا
- کیساستادی طراحی وبسایت واکنشگرا
بخش هفت: طراحی تجربه کاربری برای خیر اجتماعی و آماده شدن برای مشاغل
در این بخش از شما خواسته میشه که یک برنامه موبایل اختصاصی و یک وبسایت رسپانسیو با تمرکز بر ایجاد خیر اجتماعی طراحی کنین. خروجی تکالیف شامل موارد زیره:
- نتایج تحقیقات و طراحیها برای اپ و وبسایت
- موکاپ و پروتوتایپ با دقت بالا برای اپ و وبسایت
- کیساستادی اپ و وبسایت
- نمونهکارهای UX
مدرسین دوره




My name is Akhil, and I am a UX designer at Google

(کامل میشه..)
میریم که شروع کنیم 😉



دیدگاه خود را بنویسید