دوباره سلام. تا کنون، شما یک وایرفریم برای محصولاتی که از قبل وجود دارند، مانند Google Photos، ترسیم کردهاید. این یک راه عالی برای تمرین وایرفریم است، زیرا شما یک محصول واقعی برای ارجاع دارید و سعی میکنید آن را تکرار کنید.
مطلب مرتبط: مقدمهای بر wireframeها در طراحی UX
در آینده، نحوه ساخت وایرفریم برای یک محصول یا ویژگی جدید را خواهید آموخت. برای انجام این کار، ما موارد زیر را انجام خواهیم داد:
- بر سازماندهی اطلاعات موجود در وایرفریم با استفاده از آنچه ما معماری اطلاعات (information architecture) مینامیم تمرکز میکنیم (این مطلب)
- برای یک محصول جدید تعداد زیادی وایرفریم را روی کاغذ میکشیم
- از وایرفریمهای کاغذی به وایرفریمهای دیجیتال در Figma منتقل میشویم
- مستقیماً از Figma در مورد نحوه بهترین استفاده از ابزارهایش آموزش خواهید دید
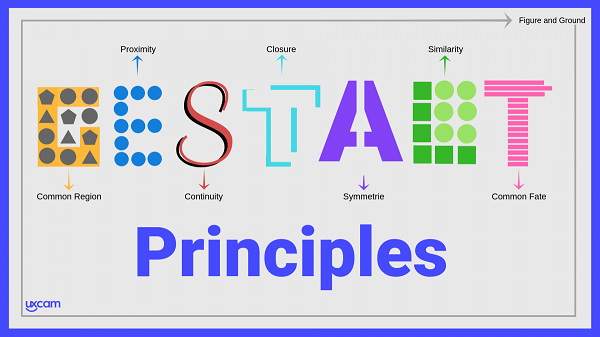
- و در مورد چند اصل گشتالت که میتوانید در وایرفریمهای خود اعمال کنید، خواهید آموخت
طراحی معماری اطلاعات (IA) اپلیکیشنها

به عنوان یک طراح UX، اطلاعاتی که طرح شما ارائه میدهد باید به وضوح سازماندهی و مرتب شود تا کاربران بتوانند با موفقیت برنامه یا وبسایت را تجربه کرده و با آن تعامل داشته باشند. این فرآیند سازماندهی اطلاعات را معماری اطلاعات مینامند. معماری اطلاعات را به عنوان نقشهای برای محصول خود در نظر بگیرید.
معماری اطلاعات از سه بخش تشکیل شده است:
- سازمان (Organization): سازمان نحوه اتصال بخشهای مختلف اطلاعات در یک محصول است.
- سلسله مراتب (Hierarchy): این سلسله مراتب اغلب “ساختار درختی” نامیده میشود و جایی است که یک دسته بزرگتر در بالا و دستهبندیهای خاص مربوط به دسته کلی در زیر آن قرار میگیرند. اطلاعات همدرجه در کنار هم (یا هم سطح یکدیگر) قرار میگیرند.
- توالی (Sequence): این توالی به کاربران امکان میدهد تا از طریق دستورات یا مراحل خاصی در یک برنامه حرکت کنند.
درک سازمان، سلسله مراتب و توالی، به هدایت فرآیند ساخت نقشه سایت (sitemap) کمک میکند، بنابراین خوب است که با این مفاهیم آشنا شوید.
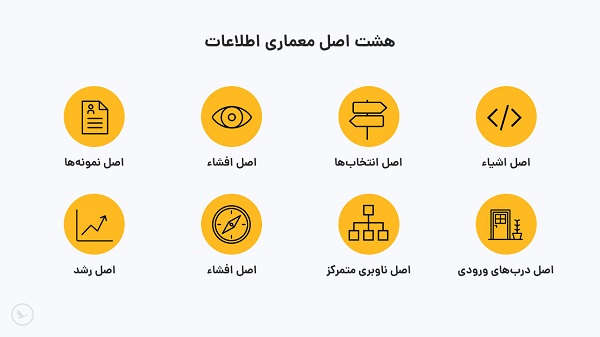
هشت اصل اساسی درباره معماری اطلاعات (IA)

در نقش خود به عنوان یک طراح UX، باید با هشت اصل اساسی معماری اطلاعات آشنا باشید. اینها اصولی هستند که توسط بنیانگذار EightShapes یعنی Dan Brown برای کمک به طراحان UX جهت درک و تصمیمگیری در مورد محصولاتشان ایجاد شدند. در اینجا فهرستی از این هشت اصل آورده شده است:
- اصل اشیا (Object principle): شما باید محتوای خود را به عنوان یک موجود “زنده” و به عنوان چیزی که در طول زمان تغییر و رشد میکند نگاه کنید.
- اصل انتخاب (Choice principle): مردم فکر میکنند که میخواهند انتخابهای زیادی داشته باشند، اما در واقع به انتخابهای کمتری نیاز دارند که به خوبی سازماندهی شده باشد.
- اصل افشا (Disclosure principle): اطلاعات نباید غیرمنتظره یا غیر ضروری باشد.
- اصل مثال (Exemplar principle): انسانها همهچیز را دستهبندی و مفاهیم مختلف را با هم گروهبندی میکنند.
- اصل درب ورودی (Front door principle): افراد معمولاً از یک وبسایت دیگر به صفحه اصلی میرسند.
- اصل طبقهبندی چندگانه (Multiple classification principle): افراد روشهای مختلفی برای جستجوی اطلاعات دارند.
- اصل ناوبری متمرکز (Focused navigation principle): باید یک استراتژی و منطق در پس روش طراحی منوهای ناوبری وجود داشته باشد.
- اصل رشد (Growth principle): میزان محتوای یک طرح در طول زمان افزایش مییابد.
چند دقیقه وقت بگذارید و جزئیات بیشتری را درباره این 8 اصل معماری اطلاعات بخوانید: article on the eight principles of IA
سپس، به این فکر کنید که چگونه میتوانید اصول گفته شده را در معماری اطلاعات طراحی خود اعمال کنید.
اصول معماری اطلاعات برای ساختن یک نقشه سایت عالی

آخرین مرحله در فرآیند معماری اطلاعات که در آن قدم خواهیم گذاشت، نقشه سایت (sitemap) است. همانطور که در بالا آموختید، یک وبسایت یا برنامه باید به صورت سلسلهمراتبی ترسیم شود. این ارتباط سلسلهمراتبی بین محتوا اغلب در زمینه UX به عنوان ارتباط “والد/فرزند” (parent/child connection) نامیده میشود.
نقشه سایت برنامههای وب (Web app sitemaps)
در اینجا نحوه سازماندهی نقشه سایت برای یک برنامه وب آمده است:
- صفحه اصلی (Homepage) یا نقطه شروع: صفحه اصلی معمولاً اولین نقطه ورود کاربر است. به عنوان مثال، اولین نقطه ورود برای یک برنامه ممکن است صفحه خوشآمدگویی باشد. “والد” برای این صفحه “صفحه خوش آمدید” خواهد بود. اتصال «فرزند» ممکن است این باشد: ورود کاربر جدید، ورود کاربر بازگشتی، یا ورود با فیسبوک یا گوگل (اینها همتا هستند و در یک سطح مینشینند).
- سایر صفحات مرتبط: سایر صفحات مربوطه شامل همه روابط دیگر والد/فرزند در برنامه میشود. یک مثال از این زمانی است که کاربر به صفحه والد به تنظیمات میرود. تحت آن، اتصالات فرزند ممکن است نمایه، امنیت، راهنما و خط مشیها باشد. مثال دیگر زمانی است که کاربر به صفحه والد میرود و روی Help در یک برنامه ضربه میزند. در زیر Help، اتصالات فرزند ممکن است جستجو برای یک موضوع راهنما، مرور موضوعات، و تماس با ما باشد.
نقشه سایت اپلیکیشن موبایل (Mobile app sitemaps)
این ساختار برای یک اپلیکیشن موبایل مشابه است. شما باید نقاط ورود سطح بالا را برای کاربران در نظر بگیرید. به خاطر داشته باشید که در نقشه سایت برای یک برنامه تلفن همراه از دستهبندیها به اندازه نقشه سایت یک برنامه وب استفاده نمیکنید. در اینجا چند دستهبندی معمولی در سطح بالا وجود دارد که ممکن است در یک برنامه گنجانده شود:
- صفحه اصلی، ویژگیهای محصول، تنظیمات کاربر، قیمتگذاری، تماس با ما و راهنما (برای اطلاعات بیشتر میتوانید به این مقاله از Medium.com مراجعه کنید: how to build a web app sitemap).
- در زیر دستهبندیهای سطح بالا، ارتباطات کودک قرار دارند. به عنوان مثال، نام، آدرس ایمیل، و جزئیات پرداخت در نمایه کاربر گنجانده میشود.
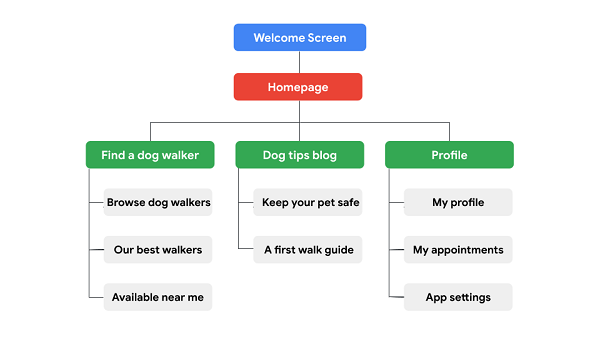
به برنامه داگواکر فکر کنید که به عنوان مثالی در بسیاری از ویدیوهای این دوره استفاده میشود. در اینجا نحوه ساختار اطلاعات برای آن برنامه آمده است تا تصویر بهتری به شما ارائه دهد:

به یاد داشته باشید، مهم است که هدف برنامه خود و کاربرانی که از آن سود میبرند را بدانید. سپس بهتر میتوانید ساختار را تعیین کنید. این به هدایت روند ایجاد نقشه سایت شما کمک میکند.
مطالب پیشنهادی:
- چرا باید رقبا را تحلیل کنیم؟ مزایا و معایب تحلیل رقبا چیست؟
- goal statement چیست؟ چطور از تحقیقات UX در فرآیند ایدهپردازی استفاده کنیم؟
از آنجایی که نمایشگرهای موبایل عموما کوچکتر هستند، چالشهایی که با ایجاد معماری اطلاعات برای یک اپلیکیشن موبایل پیش میآید عبارتند از:
- در نظر گرفتن راههایی برای تمرکز بر محتوای ضروری و حذف (یا جابجایی) محتوای کمتر مهم
- در نظر گرفتن اندازه و فاصله صفحههای نمایش لمسی
- راههایی را در نظر بگیرید تا مطمئن شوید متن تلفن همراه به اندازه کافی بزرگ است
معماری اطلاعات خوب یکی از اولین گامها در راهاندازی طرحبندی طراحی است که آسانترین مسیرها را برای پیشمایش کاربران در محتوا ایجاد کنند، بنابراین هنگام ساخت اپلیکیشنهای موبایل، حتما این نکات را در نظر داشته باشید.
اطلاعات تکمیلی درباره IA
اکنون درک بهتری در مورد نحوه ساختار اطلاعات در برنامهها دارید. این اصول را در نظر بگیرید و زمانی که طراحی محصول خود را شروع میکنید از آنها استفاده کنید. برای آشنایی بیشتر به این مقاله نگاهی بیندازید:
همچنین این مقالات را بررسی کنید تا درک بهتری از نحوه تفکر در مورد دسترسی در معماری اطلاعات بدست آورید:
- Accessibility: Guidelines for Information Architecture, UX Design, and Visual Design
- World IA Day 2019 — accessibility tips for Information Architects
سپس، چند نکته کلیدی را از اصول روانشناسی (psychological principles) بخوانید که به شما کمک میکند تا دریابید چگونه اطلاعات را سازماندهی کنید. در نهایت، منابع اضافی زیر را مرور کنید تا کمی بیشتر در مورد معماری اطلاعات در UX بیاموزید.
- Information architecture: Basics for designers by UX Planet
- The beginners guide to information architecture in UX by Adobe
- An excellent beginner’s guide to information architecture by Career Foundry
- 5 examples of effective information architecture by Adobe



دیدگاه خود را بنویسید