در بخشهای قبل درباره تفکر طراحی و مزایای استفاده از چارچوبها و ابزارهای مختلف آشنا شدهایم. اکنون قصد داریم در مورد اینکه چرا طراحان UX باید پلتفرمهای مختلف را در هنگام ایجاد تجربیات کاربری درنظر بگیرند، صحبت میکنیم.
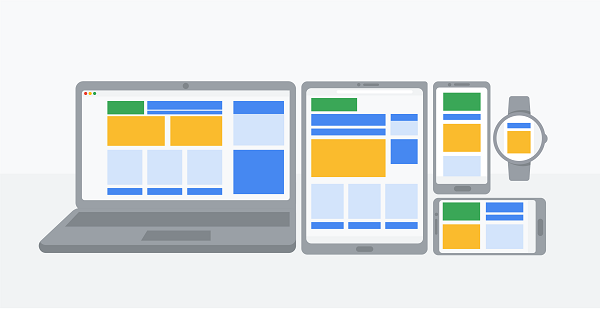
پلتفرم رسانهای است که کاربران محصول شما را روی آن تجربه میکنند، مانند دسکتاپ، وب موبایل، اپلیکیشنهای موبایل، تبلتها، ساعتهای هوشمند، تلویزیونها، نمایشگرهای هوشمند و غیره. مهم است که با در نظر گرفتن پلتفرمهای متعدد طراحی کنید، زیرا کاربران باید محصول شما را در همه پلتفرمها شبیه به هم حس کنند. در گذشته، طراحان UX میتوانستند روی ایجاد یک وبسایت فقط برای رایانه رومیزی تمرکز کنند. اما امروزه، کاربران ممکن است به همان وبسایت در چندین پلتفرم مانند تلفن همراه، ساعت هوشمند و تلویزیون خود نگاه کنند. اکنون طراحان UX باید برای تعداد تقریبا بینهایت دستگاه و اندازه صفحه نمایش متفاوت برنامهریزی کنند.
البته همچنان مهم است که هنگام ساخت یک محصول جدید ابتدا روی یک پلتفرم تمرکز کنید. پلتفرمی که انتخاب میکنید باید پلتفرمی باشد که بیشترین کاربران شما آنجا هستند. بعداً میتوانید برای پلتفرمهای اضافی نیز طراحی کنید.
علاوه بر داشتن یک تجربه کاربری ثابت در سراسر پلتفرمها، داشتن هویت برند ثابت نیز مهم است.
در این مورد، هویت برند (brand identity) به ظاهر بصری (visual appearance) و صدای (voice) یک شرکت اشاره دارد. برای مثال، جستجوی Google باید در رایانه رومیزی و تلفن همراه شما یکسان باشد. مهم است که به خاطر داشته باشید که برخی از عملکردها فقط در پلتفرمهای خاصی وجود دارند. به یک دستیار صوتی فکر کنید که به شما امکان میدهد سؤال بپرسید یا تلفن خود را با صدای خود کنترل کنید. خیلی باهوش است، درست است؟ در ابتدا فقط تلفنهای همراه دستیار صوتی داشتند. اگر محصولی که طراحی میکنید نیاز به استفاده از دستیار صوتی داشت، تنها پلتفرمی که روی آن کار میکرد تلفن همراه بود. اما دستیارهای صوتی در بسیاری از پلتفرمهای دیگر مانند رایانههای رومیزی، تلویزیونها و حتی یخچالها ادغام شدهاند.

امروزه پلتفرمهای بیشتری از همیشه وجود دارد که به ما فرصتهای بیشتری برای طراحی ویژگیها برای کاربرانمان میدهد. قطعا زمان هیجان انگیزی برای تبدیل شدن به یک طراح UX است. در مرحله بعد، ما به طراحی برای وب، برنامههای تلفن همراه و وب تلفن همراه عمیقتر خواهیم پرداخت.
تا اینجا ما شروع به فکر کردن در مورد طراحی در پلتفرمها کردهایم. اکنون زمان آن رسیده است که نحوه تعامل کاربران با دستگاههای مختلف را بیاموزیم. ابتدا رفتار کاربر در تلفنهای همراه و رایانههای رومیزی را مورد بحث قرار میدهیم. سپس به ملاحظات طراحی در هنگام طراحی برای دستگاههای تلفن همراه خواهیم پرداخت. بیایید با یک نمای کلی از چشمانداز فعلی شروع کنیم.
تفاوت زیادی در مدت زمانی که کاربران برای تلفنهای همراه صرف میکنند در مقایسه با رایانههای رومیزی وجود دارد. میانگین یک سسشن تلفن همراه 72 ثانیه است، در حالی که میانگین سشن دسکتاپ 150 ثانیه است که بیش از دو برابر بیشتر است. چرا این مهم است؟ زیرا به ما میگوید که افراد به روشهای مختلف از دستگاههای مختلف استفاده میکنند. کاربران موبایل تمایل دارند هدفگرا باشند و روی انجام یک کار واحد متمرکز هستند. در تلفنهای همراه، حرکاتی مانند ضربه زدن و کشیدن انگشت به کاربران کمک میکند تا در اطراف صفحه نمایش حرکت کنند. این را خودتان تست کنید دفعه بعد که از تلفن همراه استفاده میکنید، به رفتارهای خود فکر کنید.
میلیارد کاربر بعدی که قبلاً در مورد آن صحبت کردیم را به خاطر دارید؟ از آنجایی که این کاربران آنلاین میشوند، بیشتر از طریق دستگاههای تلفن همراه به اینترنت دسترسی دارند. این بدان معناست که میزان ترافیک وب دسکتاپ در مقایسه با ترافیک وب تلفن همراه همچنان تغییر خواهد کرد. برای طراحان UX مهم است که محدودیتهای اتصال کاربران تلفن همراه مانند سرعت پردازش کندتر و زمان بارگذاری طولانیتر را در نظر بگیرند. برای فراگیر بودن، باید برای همه انواع گوشیها طراحی کنیم، خواه 50 دلار قیمت داشته باشند یا 500 دلار.
مطلب بیشتر: اهمیت accessibility در UXD
کاربران به روشهای مختلف با دستگاهها تعامل دارند. حال، بیایید تفاوتهای طراحی را که باید بر اساس دستگاههایی که برای آن طراحی میکنیم در نظر بگیریم، مرور کنیم. ابتدا اجازه دهید در مورد پاسخگویی صحبت کنیم. در گذشته، اکثر وبسایتهای موبایل نسخه کوچکی از سایت دسکتاپ بودند که اغلب استفاده از وبسایتهای موبایل را دشوار میکرد. در حال حاضر، تقریبا تمام وبسایتها از طراحی وبسایت واکنشگرا استفاده میکنند.
طراحی وب ریسپانسیو به یک وبسایت اجازه میدهد تا بسته به اندازه دستگاه به طور خودکار تغییر کند. به عنوان مثال، هنگامی که کاربر آن را در رایانه رومیزی تجربه میکند، صفحه اصلی وبسایت ممکن است چندین ستون داشته باشد. با طراحی وب ریسپانسیو، هنگامی که کاربر از یک وبسایت مشابه با تلفن همراه بازدید میکند، چندین ستون به طور خودکار در یک ستون متراکم میشوند تا بهتر در یک صفحه نمایش کوچکتر قرار بگیرند. همه محتوا هنوز وجود دارد و قابلیت استفاده بسیار بهتر است.
مرور اینترنت در رایانههای رومیزی برای مدت طولانیتری نسبت به دستگاههای تلفن همراه وجود داشته است. اما از آنجایی که استفاده از دستگاههای تلفن همراه رونق گرفته است، طراحان مجبور شدهاند روی طراحی برای موبایل تمرکز کنند. بیایید در هنگام طراحی برای تجربیات کاربران تلفن همراه به چند روش برتر فکر کنیم.
- ابتدا، دکمههای فراخوان باید در جلو و وسط قرار داده شوند و به کاربر این امکان را میدهند که به راحتی کار مورد نظر خود را انجام دهد، مانند پیوستن به لیست ایمیل یا افزودن یک کالا به سبد خرید خود.
- دوم، منوهای ناوبری باید کوتاه و ساده باشند. ما می خواهیم تجربه کاربری در موبایل را ساده کنیم. بنابراین گزینههای منو فقط باید عملکردهای اصلی محصول را برجسته کنند.
- سوم، از اکشنهایی استفاده کنید که کاربران از قبل انجام میدهند، مانند ضربه زدن و کشیدن انگشت. حرکات باید بصری و برای کاربران آشنا باشد.
- چهارم، باید طراحی باید برای هر دو جهت یک گوشی که ممکن است نگه داشته شود باشد. باید نمای عمودی صفحه نمایش تلفن همراه و نمای افقی آن را در نظر بگیریم. ما میخواهیم کاربران بدون توجه به اینکه چگونه تلفن خود را در دست دارند، یک تجربه موثر داشته باشند.
- پنجم، بههمریختگی بینایی را کاهش دهید. تلفنهای همراه دارای اندازه صفحه نمایش کوچکتری هستند، بنابراین ساده نگه داشتن تجربه بصری بسیار مهم است.
ملاحظات کلیدی هنگام طراحی UX برای پلتفرمهای مختلف
در این مطالعه، با ملاحظات کلیدی هنگام طراحی برای پلتفرمهای مختلف آشنا خواهید شد تا به شما در شروع کار کمک کند.
اندازه صفحه نمایش (Screen size)
اولین نکته در هنگام طراحی برای پلتفرمهای مختلف، تنظیم عناصر و ویژگیهای طراحی برای تناسب با اندازههای مختلف صفحه نمایش است. به عنوان مثال، زمانی که برای PC و لپتاپ طراحی میکنید، فضای صفحه نمایش زیادی دارید. اما هنگامی که برای صفحه نمایشهای کوچکتر مانند تلفنهای همراه طراحی میکنید، باید با دقت تصمیم بگیرید که کدام بخش از طراحی را در اولویت قرار دهید.
در پنج بخش اول این دوره، یک اپلیکیشن برای تلفن همراه طراحی خواهید کرد. در بخش ششم دوره شما یک وبسایت ریسپانسیو طراحی خواهید کرد که با توجه به اندازه صفحه نمایش دستگاه، طراحی وبسایت به صورت خودکار تغییر میکند. این بدان معناست که بعداً در طول دوره اطلاعات بیشتری در مورد طراحی برای اندازههای مختلف صفحه نمایش خواهید آموخت، پس با ما همراه باشید.
تعامل (Interaction)
علاوه بر اندازه صفحه نمایش، باید نحوه تعامل کاربران با هر پلتفرم و اینکه چگونه این تعاملات ممکن است بر تصمیمات طراحی شما تأثیر بگذارد را در نظر بگیرید.
همچنین در نظر گرفتن قابلیت دسترسی هنگام توسعه طرحهای خود در هر نقطه بسیار مهم است. گروههای مختلف مردم به روشهای مختلفی با محصول شما تعامل خواهند داشت، مانند استفاده از صفحهخوان یا زیرنویسها.
استفاده از برخی از این فناوریها را خودتان امتحان کنید تا درک کنید که افراد دارای معلولیت چگونه ممکن است با محصول شما در پلتفرمهای مختلف تعامل داشته باشند، برای شروع مفید است.
چیدمان محتوا (Content layout)
در دنیای طراحی UX، چیدمانها به نحوه سازماندهی اطلاعات روی صفحه اشاره دارند. به عنوان مثال، هنگام طراحی برای رایانههای رومیزی یا لپتاپ، شما از مزیت کار با یک اندازه آشنا و استاندارد برخوردار هستید: حالت افقی (افقی). صفحه نمایش عریض است، محتوا را میتوان در ستونها قرار داد، و انعطافپذیری بسیار بیشتری برای طراحی وجود دارد.
در مقابل، محتوای تلفن همراه معمولاً در حالت عمودی (عمودی) قرار میگیرد که برای پیمایش ایدهآل است. علاوه بر این، تلفنهای همراه اغلب به کاربران امکان استفاده از حالت افقی (افقی) را با چرخاندن دستگاه خود میدهند. پیادهسازی این مورد در طرحهای شما مستلزم کار بیشتر شما به عنوان یک طراح است، اما طیف وسیعتری از گزینهها را در اختیار کاربران قرار میدهد.
چیدمان محتوا را در چند پلتفرم دیگر در نظر بگیرید: تبلتها تجربه کاربری دسکتاپ و تلفن همراه را با هم ترکیب میکنند، به این معنی که میتوانید جنبههایی از طرحبندی محتوای دسکتاپ و تلفن همراه را در طرحهای خود بگنجانید. ساعتهای هوشمند دارای صفحهنمایش مربع یا مستطیل فشرده هستند و فضای بسیار کمی برای چیدمان محتوا ارائه میدهند.
عملکرد (Functionality)
دلایل زیادی وجود دارد که چرا کاربران ممکن است یک پلتفرم را نسبت به یک پلتفرم دیگر انتخاب کنند، اما عملکرد و نوع وظایفی که میخواهند انجام دهند، محرک بزرگی است. طرحهای شما برای هر پلتفرم احتمالاً بر اساس نحوه و زمان انتظار کاربران برای نیاز به محصول متفاوت خواهد بود.
این نکته اصلی را به خاطر بسپارید: کاربران بسته به دستگاه خود رفتار متفاوتی دارند. طراحان UX کمک میکنند تا این انتقال تا حد امکان یکپارچه انجام شود. این یک مسئولیت بزرگ است، اما بسیار سرگرم کننده است.
در پایان
ممکن است یک محصول در پلتفرمهای بیشمار مختلف تجربه شود، اما رایانههای رومیزی، لپتاپها و تلفنهای همراه رایجترین پلتفرمهایی هستند که برای تعامل با برنامهها و وبسایتها استفاده میشوند. اینها پلتفرمهایی هستند که در طول این دوره بیشترین زمان را صرف تمرکز روی آنها خواهید کرد.
در مرحله بعد، Shabi بازخواهد گشت تا با شما در مورد طراحی ریسپانسیو برای رفع نیازهای کاربران صحبت کند.



دیدگاه خود را بنویسید