در طراحی UX، استوریبرد مجموعهای از فریمها است که تجربه کاربر را با یک محصول بهطور بصری توصیف و بررسی میکند. گفتن داستان از طریق تصاویر اغلب موثرتر از استفاده از کلمات است.
یک محصول واقعی ممکن است صفحههای زیادی داشته باشد، اما استوریبورد شما باید فقط بر مهمترین بخشهای تجربه کاربر با یک محصول تمرکز کند. همانطور که از نام آنها پیداست، داستانی وجود دارد که باید از طریق فریمهای یک استوری بورد گفته شود.
چهار عنصر کلیدی استوری بورد عبارتند از:
- کاراکتر (Character): کاربر را در استوری بورد نشان میدهد
- صحنه (Scene): به طراحان راهی میدهد تا محیط کاربر را به تصویر بکشند
- پلات (Scene): راه حل یا مزیت ارائه شده توسط طرح را توصیف میکند
- روایت (Narrative): مشکلی که کاربر با آن مواجه است و اینکه چگونه طراحی این مشکل را حل میکند را توضیح میدهد
دو نوع متداول استوریبورد در طراحی UX وجود دارد که هر دو این چهار عنصر کلیدی را در خود دارند:
Big-picture storyboards: استوریبردهای بیگ-پیکچر بر روی نیازهای کاربر، زمینه (context) آنها و چرایی مفید بودن محصول برای کاربر تمرکز میکنند. استوریبردهای بیگ-پیکچر اغلب در مراحل اولیه طراحی استفاده میشوند، زمانی که طراحان تلاش میکنند سهامداران را برای حمایت از ایدههایشان تشویق کنند.
Close-up storyboards: استوریبردهای نمای نزدیک بر روی محصول و نحوه عملکرد آن تمرکز میکنند. آنها بهتر است از اواسط تا انتهای فرآیند طراحی استفاده شوند.
چگونه استوریبورد بسازیم؟
بیایید بررسی کنیم که چگونه می توانیم هر یک از این استوریبردها را با یک مثال واقعی ایجاد کنیم. این سناریو را تصور کنید:
شما در حال طراحی اپلیکیشنی به نام Bandmate برای نوازندگان هستید تا اعضای با استعداد گروه را جذب کنید. کاربری که ممکن است برای کمک به برنامه شما بیاید، یک گیتاریست در یک گروه راک است. ما او را Dan مینامیم. درامر گروه آنها ناگهان کنار رفت، بنابراین Dan باید یک درامر جدید پیدا کند.
یک استوریبورد Big-picture بسازید
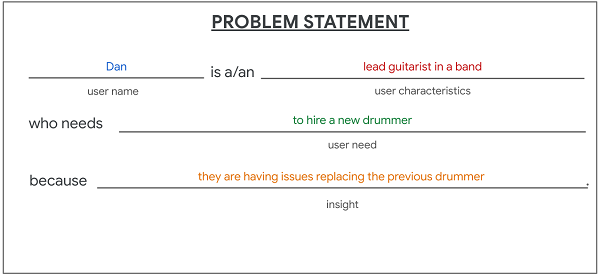
1. با بیان مسئله (problem statement) شروع کنید
این به ایجاد کاراکتر و تنظیم صحنه برای استوریبورد شما کمک میکند.
برای این مثال، بیان مسئله ممکن است به صورت زیر باشد:
 Dan یک گیتاریست اصلی در یک گروه است که باید یک درامر جدید استخدام کند، زیرا آنها برای جایگزینی درامر قبلی مشکل دارند.
Dan یک گیتاریست اصلی در یک گروه است که باید یک درامر جدید استخدام کند، زیرا آنها برای جایگزینی درامر قبلی مشکل دارند.
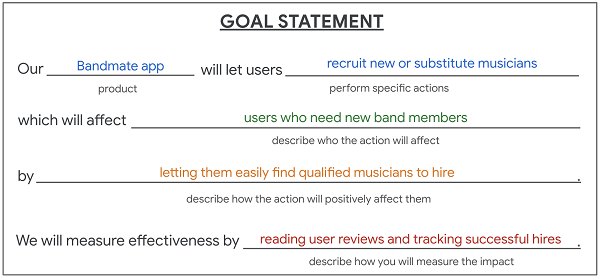
2. یک goal statement ایجاد کنید
goal statement به شما کمک میکند تا یک طراحی (منافع یا راهحل طراحی) را برای استوریبورد خود تعیین کنید.
یک goal statemen برای این مثال ممکن است این باشد:

برنامه Bandmate ما به کاربران این امکان را میدهد که نوازندگان جدید یا جایگزینی را جذب کنند که بر کاربرانی که به اعضای گروه جدید نیاز دارند تأثیر میگذارد و به آنها اجازه میدهد به راحتی نوازندگان واجد شرایط را برای استخدام پیدا کنند. ما اثربخشی را با خواندن نظرات کاربران و ردیابی استخدامهای موفق میسنجیم.
بیشتر بخوانید: goal statement چیست؟ چطور از تحقیقات UX در فرآیند ایدهپردازی استفاده کنیم؟
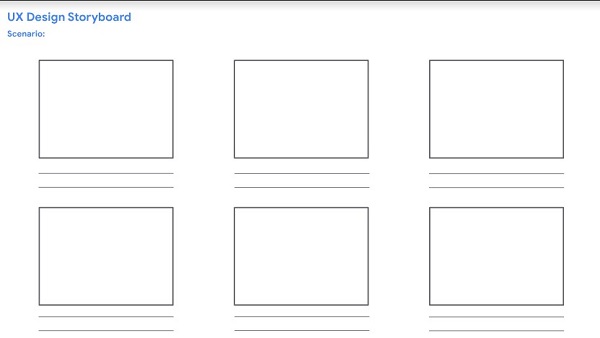
3. استوریبورد را تنظیم کنید
میتوانید از الگوی استوریبورد که در ویدیوهای مربوط به استوریبرد نشان داده شده است استفاده کنید، یا میتوانید طرح کلی مشابهی را روی یک تکه کاغذ بکشید.

الگوی استوری بورد. در بالای صفحه، مکانی برای توصیف سناریو وجود دارد. در خود الگو فضاهایی برای تصاویر و توضیحات عمل وجود دارد.
4. سناریوی استوریبورد را اضافه کنید
با اضافه کردن سناریو، الگوی استوریبورد را پر کنید. در بالای الگو، جملهای بنویسید که روایت را برای استوری بورد تنظیم کند. با فکر کردن به مشکل از problem statement و راهحل از goal statement، یک جمله کوتاه و واضح بنویسید که کاربر و مشکلی را که طراحی شما برای آنها حل میکند توصیف کند. نتیجه نهایی را در نظر بگیرید که مشکل کاربر را حل میکند.
برای این مثال، میخواهید اپلیکیشن Bandmate به Dan کمک کند تا یک درامر جدید برای گروه خود پیدا کند. بنابراین سناریوی بالای استوریبورد ممکن است این باشد:
برنامهای که به کاربران اجازه میدهد تا نوازندگان واجد شرایط، جدید یا جایگزین را برای پیوستن به گروه خود جذب کنند.
5. در هر فریم یک ایده بکشید
فریم اول برای تنظیم صحنه داستان استفاده میشود. سپس با هر فریم اضافی، به اقداماتی فکر کنید که داستان را به جلو میبرد و احساس کاربر در هر فریم را نشان دهید.
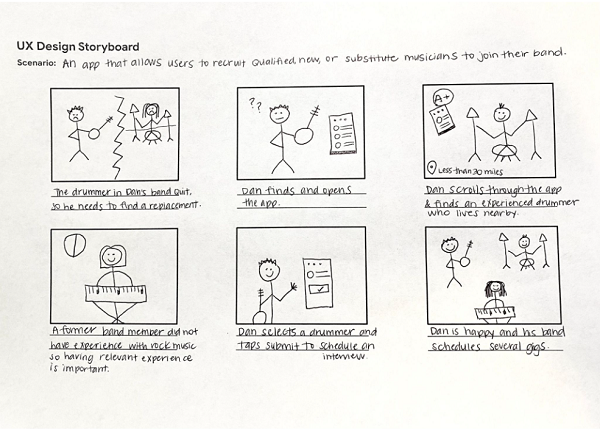
در فریم اول، چه رویدادی باعث میشود Dan یک درامر جدید پیدا کند؟ در این مورد، درامر Dan گروه را ترک میکند، بنابراین او باید یک درامر جایگزین پیدا کند تا به گروه بپیوندد.
در فریم دوم، Dan برنامهای را پیدا کرده و باز میکند که میتواند به او کمک کند تا نوازندگان واجد شرایط، جدید یا جایگزین را که در منطقه محلی او قرار دارند، استخدام کند. این عمل باید در فریم خودش ترسیم شود.
در فریم سوم، Dan یک درامر باتجربه را پیدا میکند که در همان نزدیکی زندگی میکند و در حال پیمایش در برنامه است. او برای درامرهایی با حداقل پنج سال تجربه در یک گروه حرفهای، که نقدهای خوبی دارند و در 30 مایلی محل فعلی او زندگی میکنند، فیلتر میکند.
نکته حرفهای: به یاد داشته باشید که استوریبوردهای بیگ-پیکچر بر تجربه کاربر تمرکز دارند. استوریبورد باید نشان دهد که مردم چگونه از محصول شما استفاده میکنند و چرا محصول شما برای آنها مفید است. از آنجایی که استوریبردهای بیگ-پیکچر درباره کاربر هستند، مهم است که احساسات را با استفاده از چهرهای غمگین یا شاد، به عنوان مثال، در مراحل مختلف سفر درج کنید تا احساسات و روابط انسانی به استوریبرد بدهید.
6. نقاط درد را برای کاربر در طول سفر نشان دهید
Dan در گذشته تجربه بدی داشت که یک نوازنده کیبورد را برای گروه استخدام کرد که معلوم شد فاقد صلاحیت بود. در حین استفاده از این برنامه جدید، Dan باید بتواند شرایط را از نمایه نوازنده شناسایی کند، مانند چند سالی که در یک گروه نواختهاند یا امتیازاتی که از دیگر کاربران دریافت کردهاند. Dan ممکن است به خاطر تجربیات بد گذشتهاش در یافتن هم گروهیها کمی عصبی شود. این در فریم چهارم ترسیم شده است.
سپس، در فریم پنجم، Dan یک درامر را در برنامه انتخاب میکند و روی دکمه «زمانبندی» ضربه میزند تا مصاحبهای با درامر جایگزین احتمالی تنظیم کند.
بیشتر بخوانید: نقاط درد کاربر (user pain points) چیست و چه کاربردی در طراحی UX دارد؟
7. هدف یا نتیجهگیری کاربر را در فریم نهایی قرار دهید
در این مثال، نتیجه این است که یک درامر جدید به گروه میپیوندد. Dan بسیار خوشحال است و گروهش چندین کنسرت برنامهریزی میکند. اطمینان حاصل کنید که احساسی را برای نشان دادن احساس کاربر در پایان تجربه با محصول خود در نظر بگیرید. در این صورت Dan احساس هیجان و رضایت میکند.
و بس! استوریبورد بیگ-پیکچر تکمیل شده را برای این مثال بررسی کنید:

شما کاربر، Dan را به سفری آوردید تا یک درامر جدید برای گروهش پیدا کند. شما به نقاط درد او پرداختهاید و به او کمک کردهاید تا یک درامر واجد شرایط پیدا کند. کاربر شما از تجربه برنامه خوشحال است. استوریبردهای بیگ-پیکچر واقعاً میتوانند به شما کمک کنند تا در تجربه یک کاربر غوطهور شوید، که در کل منجر به محصولات بهتری میشود.
یک استوری بورد کلوز-آپ ایجاد کنید
برای ایجاد یک استوریبورد کلوزآپ، مراحل 1-4 مانند فرآیند استوری بورد بیگ-پیکچر است:
- با problem statement شروع کنید.
- یک goal statement ایجاد کنید.
- استوریبورد را تنظیم کنید.
- سناریوی استوریبورد را اضافه کنید.
5. در هر فریم یک ایده بکشید
استوریبردهای بیگ-پیکچر و استوریبردهای کلوزآپ در مرحله پنجم، زمانی که هر فریم را ترسیم میکنید، متفاوت هستند. به یاد داشته باشید، استوریبردهای بیگ-پیکچر بر روی کاربر تمرکز میکنند، در حالی که استوریبردهای کلوزآپ بر روی محصول تمرکز میکنند. برای این استوریبرد کلوزآپ، در هر فریم به جزئیات محصولی که میخواهید به آن توجه کنید و چرایی آن، فکر کنید. شما میخواهید جریان کاربر در محصول را نشان دهید و اینکه چگونه هر عمل در محصول به صفحه بعدی منتهی میشود.
بیشتر بخوانید: جریان کاربر (user flow) چیست؟ طراحان UX تازهکار بخوانند
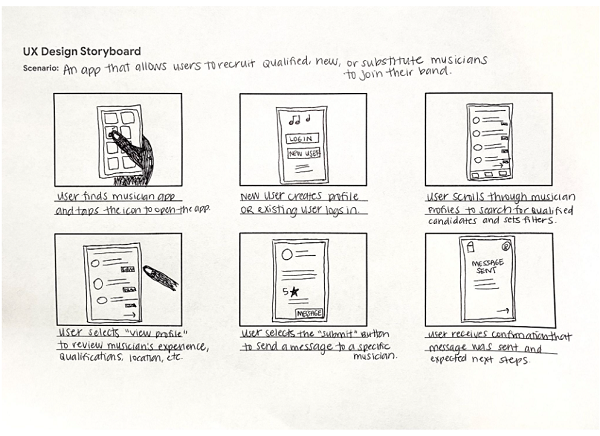
برای شروع، در فریم اول، کاربر گوشی خود را باز میکند، انگشت خود را روی برنامههای خود میکشد و روی نماد برنامه Bandmate ضربه میزند تا آن را باز کند.
اغلب هنگام طراحی یک برنامه، یک فریم از استوریبورد کلوزآپ بر نحوه شروع سفر کاربر در اولین باز کردن برنامه تمرکز میکند. برای این مثال از برنامه برای یافتن نوازندگان، بیایید تصور کنیم که یک کاربر جدید میتواند یک نمایه ایجاد کند یا یک کاربر موجود میتواند وارد شود. این در فریم دوم نشان داده شده است.
در فریم سوم، هنگامی که کاربر وارد برنامه شد، میتواند جستجوی همگروه خود را آغاز کند. کاربر در پروفایلهای نوازندگان پیمایش میکند و میتواند فیلترهایی مانند سطح تجربه، سالهای نواختن، مکان، سازهای نواخته شده و موارد دیگر را تنظیم کند.
در فریم چهارم، کاربر روی دکمه «نمایش مشخصات» یکی از نوازندگان ضربه میزند تا تجربه، شرایط و موقعیت مکانی او را بررسی کند.
سپس، هنگامی که کاربر نامزدی را پیدا کرد که میخواهد با آن تماس بگیرد، روی دکمه «ارسال» ضربه میزند تا پیامی برای آن نوازنده ارسال کند. کاربر میتواند پیام خود را بنویسد یا یک پیام خودکار ارسال کند که در مورد در دسترس بودن و زمانبندی مکالمه سؤال میکند. همچنین گزینه ای برای کاربر وجود دارد که نمونهای از موسیقی خود را در اختیار نوازنده قرار دهد. این در فریم پنجم نشان داده شده است.
در نهایت در فریم ششم، کاربر تاییدیه ارسال پیام خود و شرح مراحل بعدی را دریافت میکند. متن زیر تأیید ممکن است چیزی شبیه به «پیام شما برای این نوازنده ارسال شد» باشد. همچنین دکمهای وجود خواهد داشت که به صندوق ورودی کاربر و دکمهای که او را به صفحه جستجویی که تازه از آن آمده است هدایت میکند.

خودشه! اکنون میدانید که چگونه یک استوریبورد Big-picture و یک استوریبورد Close-Up ایجاد کنید. در ادامه با وایرفریم و نحوه ساخت آن آشنا خواهید شد.



دیدگاه خود را بنویسید