سلام دوباره شما به تازگی در مورد پرسونای کاربر، user story و user journey یاد گرفتید. من اینجا هستم تا به شما کمک کنم یاد بگیرید چگونه دسترسپذیری (accessibility) را در هر یک از این موارد لحاظ کنید. چرا باید پرسونا، یوزر استوری و یوزر جرنی یک فرد دارای معلولیت را در نظر بگیریم؟ زیرا افراد دارای معلولیت برای هر user problem مشخصی که طراحی شما در تلاش برای حل آن است، یک هدف مشترک دارند.
دسترسپذیری چیست؟

علاوه بر این، دسترسپذیری فقط به این معنا نیست که گروهی از کاربران با تواناییهای متفاوت را شامل شود. بلکه، به شامل همه افرادیست که یک ناتوانی دائمی، موقت یا موقعیتی را تجربه میکنند.
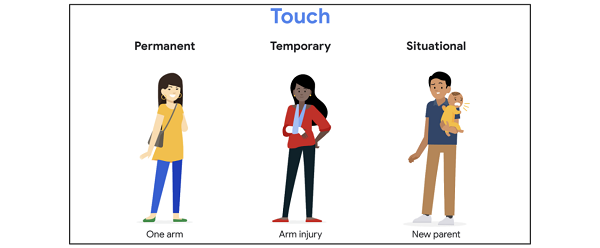
طراحی با در نظر گرفتن قابلیت دسترسپذیری به این معنی است که مطمئن شوید مثلا Betty که کاربری تنها با یک بازو است، Angela که کاربری با مچ دست پیچ خورده؛ و Juan که کاربریست که یک نوزاد مبتلا به کولیک را در آغوش میگیرد، همگی امکاناتی را برای تجربه خوشحالی در سفرهای کاربری خود در اختیار دارند. ناتوانی Betty دائمی، Angela موقت و Juan وضعیتی است، اما همه آنها باید تنها با یک دست به هدف کاربری خود برسند.
شما میخواهید محصولاتی طراحی کنید که برای همه قابل استفاده باشد. به عنوان طراح UX، ما نمیخواهیم Betty ، Angela یا Juan را نادیده بگیریم.
درک اینکه چگونه یک فرد دارای معلولیت ممکن است سفر کمی متفاوت داشته باشد، بسیار مهم است، زیرا ممکن است نیازهای آنها در طول فرآیند طراحی اولیه برآورده نشده باشد.
گاهی عدم توجه به آن نیازها میتواند عواقب جدی داشته باشد. راههای فرار ایمنی از آتش را در نظر بگیرید. معمولاً به افراد توصیه میشود هنگام آتشسوزی از پلهها برای خروج از ساختمان استفاده کنند. اما در مورد افرادی که از ویلچر برای رفت و آمد استفاده میکنند چطور؟ آنها در آن نقشهها و نقشههای تخلیه در نظر گرفته نشدهاند. دسترسی باید برای همه ما مهم باشد. شروع به آشنایی با تجربهای کنید که افراد دارای معلولیت ممکن است هنگام استفاده از محصولات دیجیتال داشته باشند. مهم است که با افراد دارای معلولیت صحبت کنید و اطلاعات خود را در فناوریهای کمکی که ممکن است استفاده کنند بیشتر کنید.
یادگیری بیشتر در مورد فناوریهای کمکی، ممکن است به معنای تماشای ویدیوهای کارشناسانی باشد که از آنها استفاده میکنند. ویدیوهای زیادی وجود دارد که دقیقاً این را نشان میدهد، یا حتی میتوانید خودتان یک فناوری کمکی را امتحان کنید. مدلهای تعامل صفحه کلید به عنوان یک نقطه شروع عالی برای درک الگوهای تعامل اولیه AT ها هستند. معمولاً ممکن است از نشانگر ماوس با رایانه خود استفاده کنید و متوجه نباشید لحظاتی وجود دارد که به جای آن به صفحه کلید تکیه میکنید.
به عنوان مثال، هنگامی که فرمی را پر میکنید، ممکن است از ماوس خود برای پیمایش به یک فیلد فرم جدید مانند “نام” استفاده کنید. سپس برای ارسال فرم، به جای کلیک روی دکمه با ماوس، ممکن است “Enter” یا “Return” را روی صفحه کلید خود فشار دهید. برخی از افراد برای تعامل با وبسایتها همیشه تنها به صفحه کلید متکی هستند. بنابراین همه وبسایتها باید از ورودی صفحه کلید و ناوبری پشتیبانی کنند تا با الزامات قانون آمریکاییهای دارای معلولیت مطابقت داشته باشند. با انجام این کار، سایر AT ها، مانند دستگاههای سوئیچ، را نیز قادر میسازید تا به درستی با همان وبسایت تعامل داشته باشند.
مطلب پیشنهادی: اهمیت accessibility در UXD
طراحان UX با کاربران بالقوه خود، که شامل افراد دارای معلولیت نیز میشود، همدلی میکنند. در ادامه، بررسی خواهیم کرد که چگونه طراحی برای دسترسیپذیری میتواند به نفع همه باشد.
دسترسپذیری را در طول تحقیقات کاربر در نظر بگیرید
همانطور که در بالا گفتیم، دسترسپذیری طراحی محصولات، دستگاهها، خدمات یا محیطهایی برای افراد دارای معلولیت است. طراحی برای دسترسپذیری ، در نظر گرفتن تمام یوزر جرنیها با در نظر گرفتن ناتوانیهای دائمی، موقت یا موقعیتی آنها است. با تحقیق در مورد نحوه تعامل افراد دارای معلولیت با محصولاتی مانند محصول شما، میتوانید نحوه طراحی برای آنها را بهتر درک کنید.
مطلب پیشنهادی: رایجترین روشهای تحقیق مورد استفاده در طراحی UX
در اینجا چند نکته وجود دارد که باید هنگام انجام تحقیق در مرحله همدلی فرآیند طراحی در نظر بگیرید.

لمس: برای کاربرانی که به طور دائم، موقت یا موقعیتی از یک بازو استفاده میکنند، چگونه طراحی میکنید؟
- بر اساس چندین اندازه مختلف دست، تصمیم بگیرید که دکمهها را در طرح خود قرار دهید.
- قابلیتی ایجاد کنید که به دوبار ضربه زدن اجازه میدهد تا از کلیک تصادفی آیکون جلوگیری شود
- فیچر صفحه کلید تکدست و سازگاری با صفحه کلید عمومی را فعال کنید
- برای دسترسی آسان به اطلاعاتی که کاربر آن را مهمتر میداند، امکان سفارشیسازی دکمه را فراهم کنید

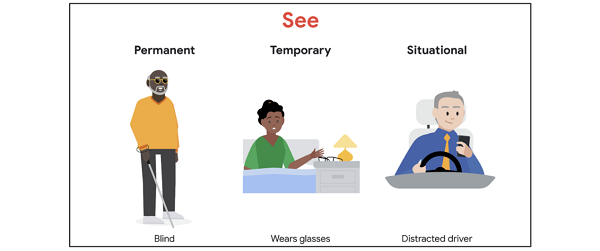
دبدن: چگونه برای کاربرانی که به طور دائم، موقت یا موقعیتی دید محدودی دارند، طراحی میکنید؟
- از یک فونت بزرگتر برای ایجاد یک طرح خوانندهپسند در برنامه استفاده کنید
- اطمینان حاصل کنید که برنامه و تصاویر دارای متن جایگزین هستند که توسط یک صفحهخوان قابل خواندن است
- اینکه آیا کاربر با وسیله نقلیه موتوری کار میکند یا خیر را تشخیص دهید
- اپلیکیشن را با کنتراست بالا طراحی کنید
- برای توضیح ناوبری یا مراحل بعدی به رنگ متن تکیه نکنید. به عنوان مثال، از متن قرمز به تنهایی به عنوان نشانگر هشدار استفاده نکنید. درعوض، طراحی شما باید شامل دستورالعملهای صریح باشد
متن قابل تنظیم
برخی ابزارهای دسترسی به وب وجود دارد که افراد مبتلا به نارساخوانی یا سایر ناتوانیهای پردازش بینایی ممکن است از آنها بهره ببرند. یکی از این راهها متن قابل تنظیم است، قابلیتی که به کاربران امکان میدهد نحوه نمایش متن را تغییر دهند تا متن را راحتتر بخوانند. سفارشیسازی متن شامل تغییر همه چیز از رنگ یا فونت گرفته تا اندازه یا حتی فاصله متن است. برای مثال، خواندن برخی از فونتها برای کاربران آسانتر است، بنابراین سفارشیسازی فونتها میتواند کمک بزرگی باشد. بنابراین، متن قابل تنظیم، گزینههای بیشتری را نسبت به بزرگنمایی متن یا بزرگنمایی، امکانپذیر میکند و محتوا را سازگارتر میکند و در عین حال عملکرد را حفظ میکند.

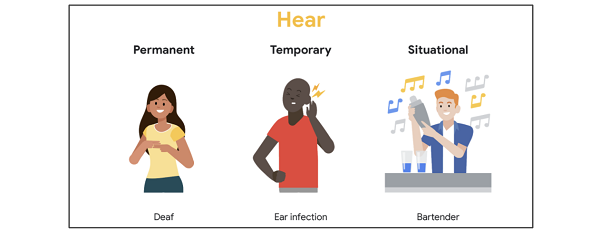
شنیدن: برای کاربرانی که شنوایی محدود دارند، چه به طور دائم، چه موقت یا موقعیتی، چگونه طراحی میکنید؟
- برای ارائه بهروزرسانیهای برنامه، مانند اعلان پیام جدید، فقط به صداها تکیه نکنید. در عوض، هاپتیکها را فعال کنید (ارتعاشاتی هستند که حس لامسه کاربر را درگیر میکنند) و چراغهای اعلان را فعال کنید.
- زیرنویس بسته را برای همه ویدیوها اعمال کنید
- یک سیستم پیام متنی در برنامه ارائه دهید تا به کاربران اجازه دهد از طریق نوشتن با هم ارتباط برقرار کنند

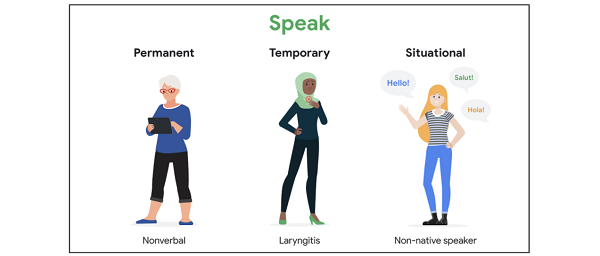
صحبت کردن: برای کاربرانی که نمیتوانند به طور دائم، موقت یا موقعیتی صحبت کنند، چگونه طراحی میکنید؟
- علاوه بر محتوای ویدئویی، مقدمه، توضیحات و دستورالعملهای مکتوب را برای کاربران ارائه دهید
- در طول تماس تلفنی با کاربران یا با پشتیبانی برنامه، پیامک بلادرنگ ارائه دهید
- گزینههای جایگزین برای سیستمهای خودکار که بر تشخیص گفتار متکی هستند ترتیب دهید
- یک سیستم پیامرسانی درون برنامهای ارائه دهید که امکان استفاده از ایموجیها و آپلود تصاویر را فراهم میکند
این فهرست تنها بخش کوچکی از ملاحظاتی است که باید هنگام طراحی برای کاربران دارای معلولیت در نظر بگیرید. بهترین راه برای یادگیری در مورد چگونگی بهبود طرحهای خود، انجام تحقیقات و دریافت بازخورد مستقیم از افراد دارای معلولیت است.
مطلب پیشنهادی: اثر curb cut (بریدگی جدول) در UX به چه معناست؟
فناوری های کمکی
ایجاد یک طراحی محصول که هر طیفی از تواناییها را در نظر بگیرد میتواند فوقالعاده دشوار باشد. خوشبختانه، خدمات و برنامههایی برای کمک به پر کردن این شکاف طراحی شدهاند. به عنوان مثال، یکی از خدماتی که اخیراً توسط ارائه دهندگان تلفن اضافه شده سیستم ارسال پیامک در زمان واقعی (Real-Time Texting) است که به کاربران امکان میدهد در طول تماس تلفنی برای بهبود ارتباط پیامک ارسال کنند.
یکی دیگر از ویژگیهایی که به افراد دارای معلولیت کمک میکند متن جایگزین است. افرادی که بینایی ضعیفی دارند یا نابینا هستند، اغلب برای خواندن مطالب روی صفحه نمایش خود با صدای بلند به صفحه خوانها متکی هستند. اما، اگر نمادهای اطلاعاتی شما برچسب یا متن جایگزین نداشته باشند، صفحهخوان نمیتواند عملکرد آن دکمه را برای کاربر توصیف کند. هر تصویر یا نمادی اطلاعاتی نیست، بنابراین فقط در صورت لزوم توضیحات را اضافه کنید.
مطلب پیشنهادی: فناوری کمکی (Assistive Technology) در طراحی UX چیست؟
تحقیق و یادگیری در مورد فناوری کمکی به شما کمک میکند تا تأثیر این فناوریها را بهتر درک کنید. در اینجا چند لینک برای کمک به شما برای شروع وجود دارد:
- بحث در مورد ارزش فناوری معلولیت:
Disability Technology (فناوری معلولیت از TEDx Talks در یوتیوب) - چگونه دسترسی در فناوری زندگی را تغییر میدهد:
How the Blind Use Technology to See The World (چگونه نابینایان از فناوری برای دیدن جهان استفاده میکنند از TEDx Talks در یوتیوب) - راهنمای توضیحی برای دسترسی به تلفن:
Smartphone accessibility: a comprehensive guide (دسترسی به گوشیهای هوشمند: راهنمای جامع از Uswitch) - accessibility information hub homepage (صفحه اصلی مرکز اطلاعات دسترسی گوگل)
پیاده سازی طراحی فراگیر در عمل
برای عملی کردن طراحی فراگیر، مهم است که در فناوری کمکی که افراد دارای معلولیت ممکن است استفاده کنند غوطهور شوید و در مورد تجربیاتشان با آنها گفتگو کنید. بهترین راه برای طراحی همدلانه برای دنیای اطرافتان این است که با کاربران خود درگیر شوید و از آنها سؤال کنید که چگونه طرحهای شما میتواند به موفقیت آنها کمک کند.
برای کسب اطلاعات بیشتر در مورد طراحی فراگیر، در اینجا چند منبع اضافی برای شروع شما وجود دارد:
- تشریح روش های طراحی فراگیر محصولات:
Inclusive Design: 12 Ways to Design for Everyone (طراحی فراگیر: 12 روش برای طراحی برای همه از Shopify) - رویکرد قابل دسترس گوگل برای طراحی فراگیر:
An Accessible Process for inclusive Design (یک فرآیند در دسترس برای طراحی فراگیر از Google I/O) - شکستن اصول مهم طراحی فراگیر:
6 Principles for Inclusive Design (6 اصل برای طراحی فراگیر از UX Planet)
جمعبندی
تا اینجای دوره شما ابتدا، با مراحل مربوط به ایجاد یک user story بر اساس persona برای درک نیازهای کاربر آشنا شدید. سپس یاد گرفتید که چگونه از کاربران Edge Case برای پیشبینی مشکلات احتمالی کاربر استفاده کنید. در مرحله بعد، در مورد نحوه استفاده از user journey map برای کمک به طراحان UX یاد گرفتید تا بتوانید چالشهایی که کاربر ممکن است هنگام تلاش برای استفاده از محصول با آن مواجه را درک کنید. در نهایت، اهمیت ایجاد یک تجربه طراحی دسترسپذیر و فراگیر برای کاربران را بررسی کردید. در قسمت بعدی دوره، که مربوط به مرحله دوم فرآیند طراحی است (define) همراه شما خواهیم بود.
مطلب پیشنهادی: مراحل طراحی تجربه کاربر بر اساس چارچوب تفکر طراحی



دیدگاه خود را بنویسید