
به ساخت Wireframes و Low-Fidelity Prototype، سومین کورس از هفت کورس دور طراحی UX گوگل خوش آمدید. در این بخش، شما به کار بر روی پروژهای که در دوره قبلی برنامه انتخاب کردهاید، با تمرکز بر طراحی یک اپلیکیشن موبایل، ادامه خواهید داد. شما با ترسیم استوریبوردها (storyboards) و آشنایی با اصول اولیه طراحی شروع میکنید. سپس، Wireframeها را روی کاغذ و در ابزار طراحی Figma ایجاد خواهید کرد. شما همچنین پروتوتایپهای اولیه کاغذی و پروتوتایپهای دیجیتالی با کیفیت پایین را در Figma ایجاد خواهید کرد. این فعالیتهای عملی وظایف واقعی را شبیهسازی میکنند که ممکن است بهعنوان یک طراح UX سطح ابتدایی در محل کار انجام دهید.
محتوا و پروژههای هر بخش از این کورس مبتنی بر اطلاعات تمرین شده در دورههای قبلی است. برای موفقیت در این کورس، باید دو کورس قبلی این دوره را گذرانده باشید.

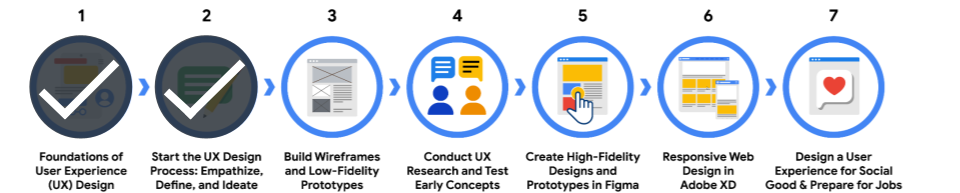
- Foundations of User Experience (UX) Design
- Start the UX Design Process: Empathize, Define, Ideate
- Build Wireframes and Low-Fidelity Prototypes – this course
- Conduct UX Research and Test Early Concepts
- Create High-Fidelity Designs and Prototypes in Figma
- Responsive Web Design in Adobe XD
-
Design a User Experience for Social Good & Prepare for Jobs
هر کورس از دوره UX گوگل به چند ماژول تقسیم میشود. شما میتوانید کورسها را با سرعت خود تکمیل کنید، اما تفکیک ماژولها به گونهای طراحی شدهاند که به شما کمک کنند برنامه را در مجموع در حدود شش ماه به پایان برسانید.
در این کورس چه مهارتهای عملی طراحی را میتوانید توسعه دهید؟ در اینجا یک مرور سریع از محتوای پیشِ رو خواهید داشت:
ماژول 1: Storyboarding و Wireframing
شما با یادگیری نحوه استفاده از یافتههای تحقیق در فرآیند ایدهپردازی شروع میکنید. در مرحله بعد، دو نوع استوریبورد ایجاد خواهید کرد: big picture و close-up. سپس، اولین وایرفریمهای خود را ترسیم میکنید و مزایای وایرفریم را بررسی خواهید کرد. به خاطر داشته باشید که در این مرحله از فرآیند طراحی، باید ایدههای زیادی برای طرحهایی داشته باشید که نیازهای واقعی کاربر را برطرف میکنند. شما میخواهید این ایدهها را اصلاح کنید، و Wireframing میتواند به شما در انجام این کار کمک کند.
ماژول 2: ایجاد wireframe کاغذی و دیجیتال
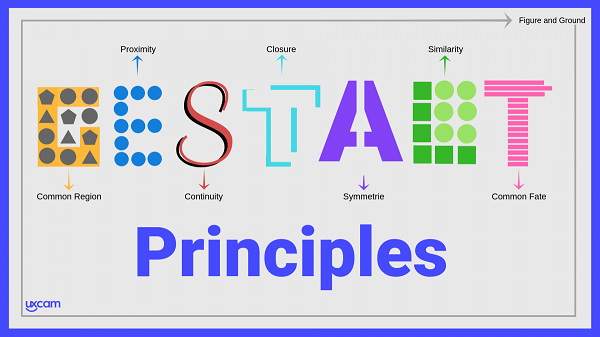
این یک بخش پر فعالیت از کورس است که در آن شما وایرفریمها را برای یک اپلیکیشن موبایل ترسیم میکنید. ابتدا تعداد زیادی وایرفریم را روی کاغذ میکشید. سپس، در ابزار طراحی Figma به وایرفریمهای دیجیتال منتقل خواهید شد. شما حتی مستقیماً از Figma در مورد نحوه بهترین استفاده از ابزارهای آن یاد خواهید گرفت. در نهایت، شما اصول گشتالت (Gestalt Principles)، مانند شباهت (similarity)، مجاورت (proximity)، و منطقه مشترک (common region) را در وایرفریم خود اعمال خواهید کرد.
- آشنایی با معماری اطلاعات (information architecture) و 8 اصل اساسی IA در طراحی UX
- چطور یک حساب کاربری Figma ایجاد کنیم؟
- استفاده از ۳ اصل مهم گشتالت در ایجاد وایرفریم
- ویدئوی Create digital wireframes in Figma
ماژول 3: ساخت low-fidelity prototypes
شما سه مرحله اول فرآیند طراحی را پشت سر گذاشتهاید: همدلی، تعریف و ایدهپردازی. اکنون وارد مرحله چهارم فرآیند طراحی خواهید شد: پروتوتایپ.
ابتدا یک پروتوتایپ از برنامه موبایل خود روی کاغذ ایجاد میکنید. سپس، به ایجاد یک پروتوتایپ لو-فیدلیتی در Figma میروید. علاوه بر این، راههایی را برای تشخیص سوگیری احتمالی در طرحهای خود کشف خواهید کرد و یاد خواهید گرفت که چگونه از الگوهای فریبنده اجتناب کنید.
Portfolio project
 در طول گذراندن این دوره، پروژههایی را ایجاد میکنید که در پورتفولیوی خود قرار دهید تا به کارفرمایان بالقوه نشان دهید. در این کورس، بر اساس درخواست پروژهای که در کورس قبلی انتخاب کردهاید، به توسعه طرحهای یک اپلیکیشن موبایل ادامه میدهید. به عنوان مثال، اگر در دوره قبلی درخواستی را برای طراحی یک برنامه برای رستوران برگر محلی خود انتخاب کردهاید، روند طراحی را با همین پروژه ادامه خواهید داد.
در طول گذراندن این دوره، پروژههایی را ایجاد میکنید که در پورتفولیوی خود قرار دهید تا به کارفرمایان بالقوه نشان دهید. در این کورس، بر اساس درخواست پروژهای که در کورس قبلی انتخاب کردهاید، به توسعه طرحهای یک اپلیکیشن موبایل ادامه میدهید. به عنوان مثال، اگر در دوره قبلی درخواستی را برای طراحی یک برنامه برای رستوران برگر محلی خود انتخاب کردهاید، روند طراحی را با همین پروژه ادامه خواهید داد.
- در کورس 2، یاد گرفتید که چگونه با کاربران بالقوه همدلی کنید و نیازهای کاربران را تعریف کنید.
- اکنون، در کورس 3، ایدههایی برای راه حلهایی ارائه خواهید کرد که نیازهای کاربران را برطرف میکند. شما وایرفریم و یک پروتوتایپ لو-فدیلیتی از برنامه خود ایجاد خواهید کرد.
- بعداً، در کورس 4، برای آزمایش طرحهای خود و دریافت بازخورد از کاربران، برنامهریزی و تحقیق خواهید کرد.
- در نهایت، در کورس 5، ماکتها و یک های-فدیلیتی پروتوتایپ از برنامه خود ایجاد میکنید و دور دوم آزمایش کاربر را انجام میدهید.
هر چیزی که در کورسهای این دوره میسازید در نهایت در نمونه کار آنلاین شما گنجانده میشود.
(توجه: من در ترجمه مطالب دوره گوگل احتمالا با پروژههای این دوره پیش نمیرم و پروژه دیگهای رو دنبال میکنم. بنابراین از اینجا به بعد ممکنه ترتیبش کامل نباشه 😉 )



دیدگاه خود را بنویسید