سفر کاربر (user journey) چیست؟ سفر کاربر مجموعهای از تجربیات است که کاربر در حین دستیابی به یک هدف خاص کسب میکند. سفرهای کاربر برگرفته از پرسوناها و یوزر استوریهایی است که قبلاً ایجاد کردهاید. آنها به شما کمک میکنند مانند کاربر فکر و احساس کنید، که بسیار مهم است.
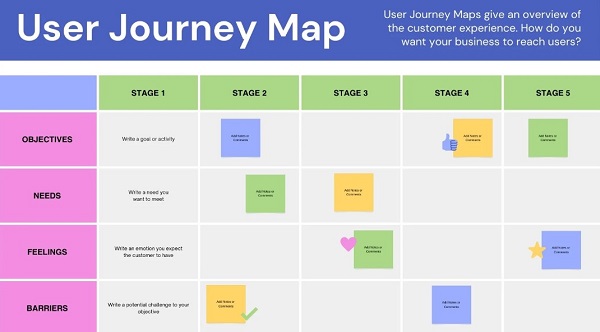
اگر نتوانید خود را به جای کاربر قرار دهید، نمیتوانید مطمئن باشید که طراحی شما واقعا به آنها کمک خواهد کرد. قبل از شروع سفر کاربر، به نقشه سفر (journey map) نیاز دارید. journey map تصویری است از آنچه کاربر برای رسیدن به اهداف خود طی میکند.
مطالب پیشنهادی:
مزایای ترسیم نقشه سفر کاربر (journey map) چیست؟

تصور کنید میخواهیم برای شنا به ساحل برویم. میتوانیم نقشهای را روی تلفن خود بکشیم تا نمای کلی بهترین مسیر را داشته باشیم. ما نقطه شروع و پایان خود را میدانیم، پس بیایید به یک رانندگی برویم. تا اینجای کار خیلی خوبه. اوه، به نظر میرسد یک ترافیک در جلو است. خوشبختانه، برنامه نقشه به ما یک مسیر انحرافی میدهد تا از ترافیک جلوگیری کنیم. برنامههای نقشه به رانندگان کمک میکند تا از موانع در مسیر خود اجتناب کنند. همین ایده در مورد جرنیمپها نیز صدق میکند. نقشه سفر کاربر به طراحان UX کمک میکند تا مسیرهای بدون مانع را برای کاربران ایجاد کنند.
این اولین مزیت ایجاد journey map است. نقشه سفر کاربر همچنین تأثیر تعصب طراح را کاهش میدهد، زیرا ممکن است طراح، طراحی بر اساس نیازها و خواستههای خود به جای کاربران را ترجیح دهد. ایجاد نقشه سفر کاربر به شما این امکان را میدهد که تمام توالی رویدادها و تعاملاتی را که کاربر تجربه میکند، از جمله تعامل کاربر با طراحی شما، به طور کامل مستند کنید. به این ترتیب میتوانید در هر مرحله از سفر بر روی اینکه یک شخصیت خاص، نه شما، چگونه فکر و احساس میکند، تمرکز کنید.
نقشه سفر کاربر همچنین نقاط درد جدید را برجسته میکند. برای مثال، فرض کنید شخصیت شما Kindred دو نژاده است. سفر کاربر او پر کردن اطلاعات سرشماری او به صورت آنلاین است. همه چیز خوب پیش میرود تا زمانی که Kindred نژاد خود را از منوی کشویی انتخاب کند. ناگهان او به یک سد راه برخورد میکند. هیچ گزینهای برای او وجود ندارد که خود را هم سیاه و هم آسیایی معرفی کند. این یک نقطه درد بزرگ است. اگر خودتان دو نژاده نیستید، ممکن است این مشکل را پیشبینی نکرده باشید، اما با ایجاد شخصیت Kindred، دادن داستان به او و ترسیم نقشه سفر او با استفاده از نقشه سفر کاربر، میتوانید به وضوح مشکل را شناسایی کنید.
این ما را به آخرین مزیت ترسیم journey map میرساند. اینکه میتوانید فرصتهای بهبود را شناسایی کنید. در مثال Kindred، میتوانید گزینهای را در منو اضافه کنید تا کاربران بتوانند هویت نژادی خود را بنویسند، یا شاید میتوانید فیلد دیگری را به منوی کشویی برای شهروندان چند نژادی اضافه کنید. بهبود UX در اینجا میتواند تفاوت بزرگی ایجاد کند.
چگونه یک سفر کاربر را ترسیم کنیم؟
فرض کنید شخصیت ما، جمال، از یک شهر 500 نفری در روستایی از میسیسیپی آمده است. او از ویلچر برای رفت و آمد استفاده میکند و برای اولین بار است که از شهر نیویورک بازدید میکند. امروز، او میخواهد رویای خود را برای رسیدن به بالای ساختمان Empire State محقق کند. چگونه سفر او را ترسیم کنیم؟

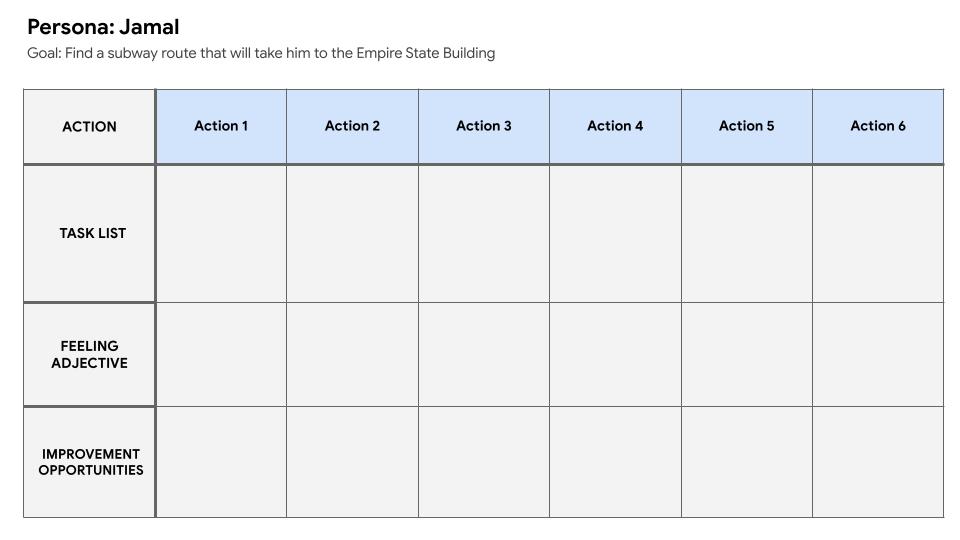
 برای شروع، اولین کاری را که کاربر باید انجام دهد مشخص کنید. در این مورد، جمال باید مسیر مترو را پیدا کند که او را به ساختمان Empire State برساند. در مرحله بعد، تمام کارهایی را که کاربر برای رسیدن به هدف خود باید انجام دهد فهرست کنید.
برای شروع، اولین کاری را که کاربر باید انجام دهد مشخص کنید. در این مورد، جمال باید مسیر مترو را پیدا کند که او را به ساختمان Empire State برساند. در مرحله بعد، تمام کارهایی را که کاربر برای رسیدن به هدف خود باید انجام دهد فهرست کنید.
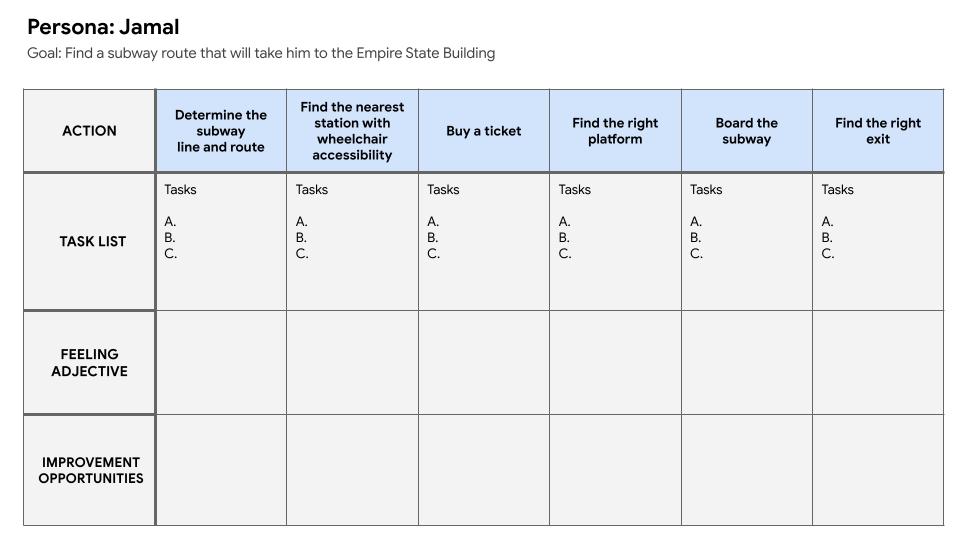
در اینجا لیستی از وظایف اصلی جمال آمده است.
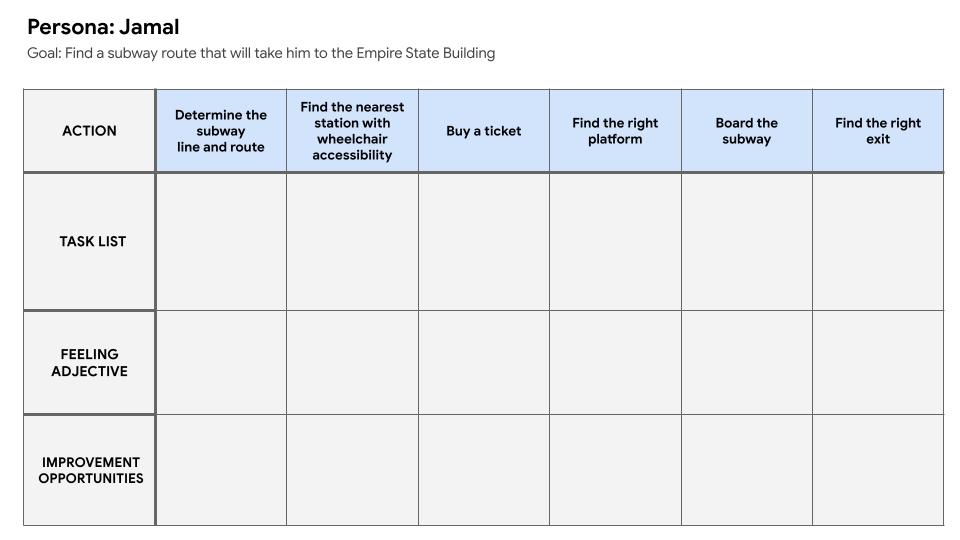
- وظیفه 1، تعیین خط مترو و مسیری که باید طی کند
- وظیفه 2، پیدا کردن نزدیکترین ایستگاه با صندلی چرخدار
- وظیفه 3، خرید بلیط
- وظیفه 4، سکوی مناسب را پیدا کند و مطمئن شود که قطار به سمت ساختمان امپایر استیت میرود و از آن دور نیست
- وظیفه 5، سوار مترو شود
- وظیفه 6، خروجی مناسب را پیدا کند

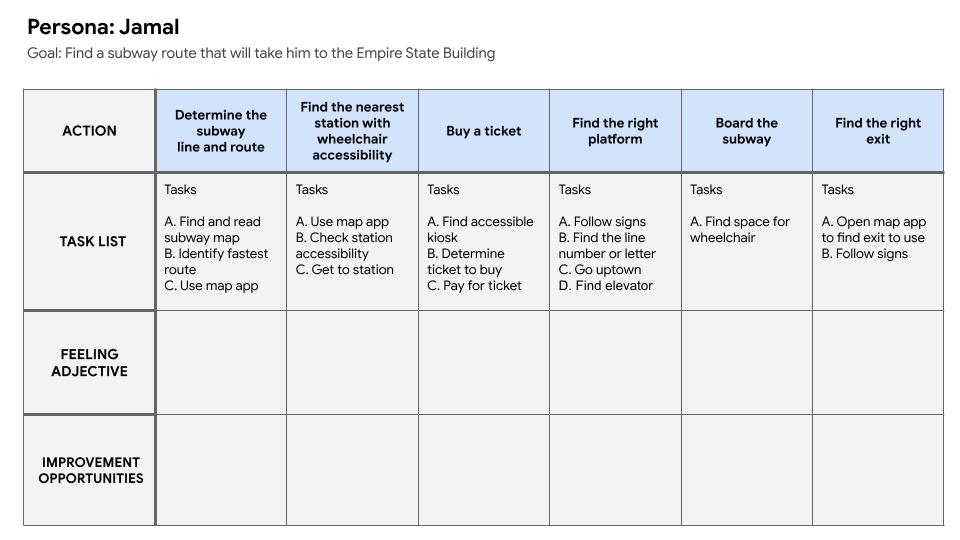
اقدام بعدی در ترسیم نقشه سفر کاربر، توصیف همه چیزهای کوچکتری است که کاربر باید قبل از به پایان رسیدن کار اصلی بعدی انجام دهد.


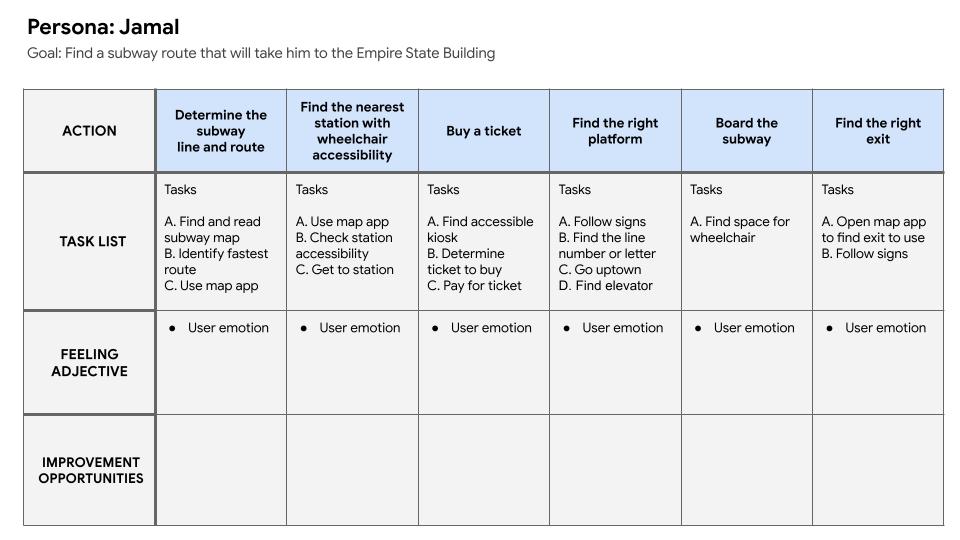
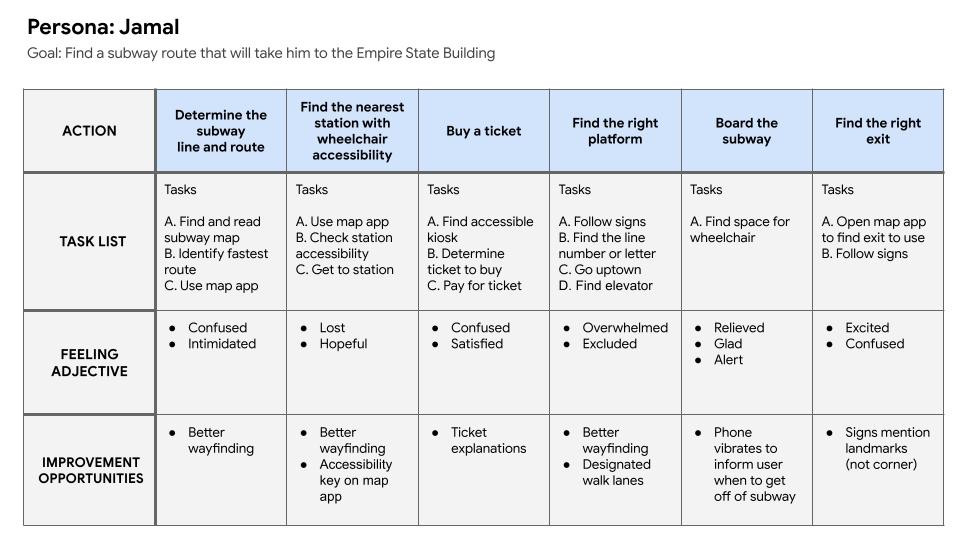
تصویر زیر چیزی است که ممکن است برای جمال به نظر برسد.

تا اینجا شما سفر فیزیکی جمال را به پایان رساندهاید، اما هنوز باید سفر احساسی او را نیز در نظر بگیرید.
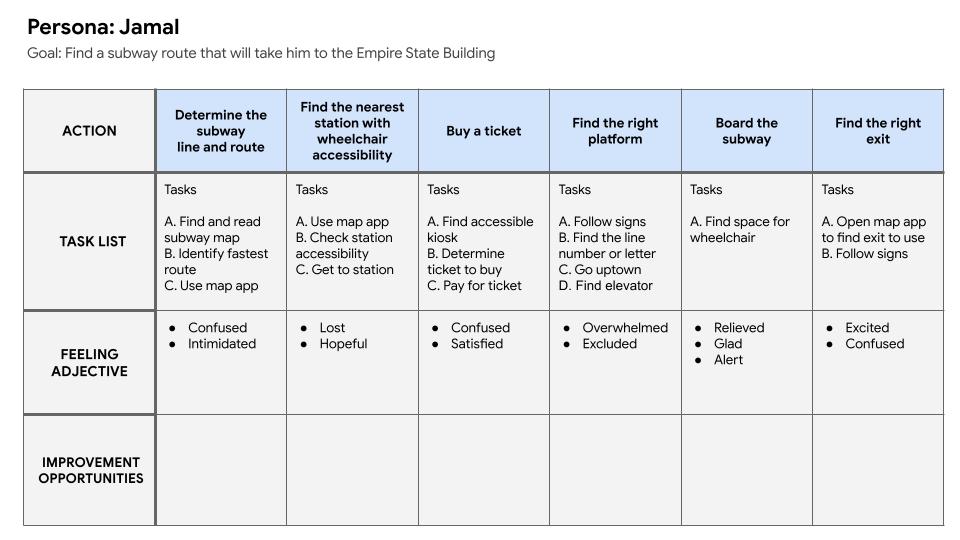
سومین اقدام در نترسیم نقشه سفر کاربر، شناسایی احساسات احتمالی کاربر در حین رفتن از یک کار به کار دیگر است.


به عنوان مثال، تصور کنید جمال اولین بار که به نقشه خط مترو نگاه میکند چه احساسی دارد، ممکن است گیج و مرعوب شود. یا تصور کنید جمال بلیت خود را خریده است و سعی میکند به سکوی مناسبی برسد. او نمیتواند از پلهها استفاده کند، بنابراین باید یک آسانسور یا رمپ پیدا کند. ممکن است آسانسور کار نکند، بنابراین او باید یک سطح شیبدار پیدا کند. این تجربه باعث میشود جمال احساس طرد شدن به او دست بدهد.

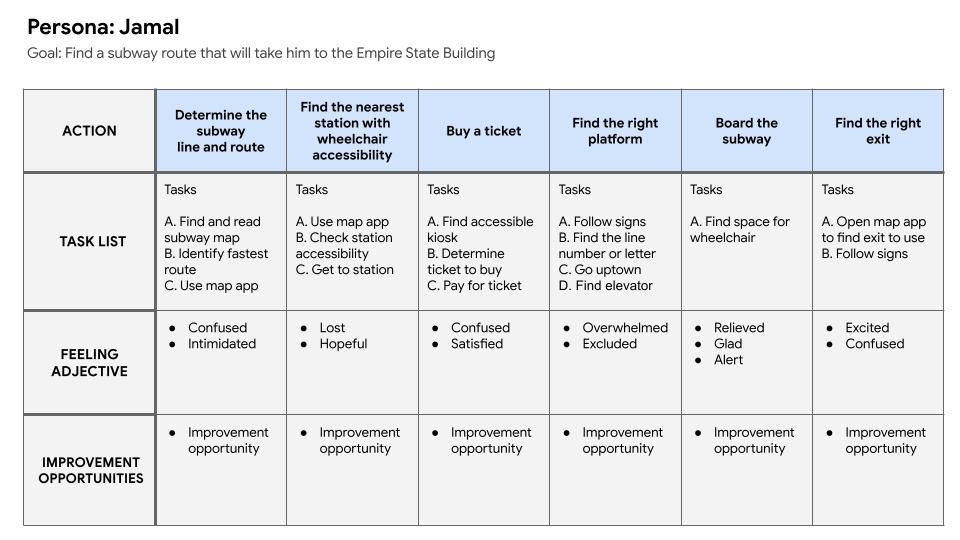
هنوز یک اقدام نهایی در تمرین ترسیم نقشه سفر کاربر وجود دارد. هنگامی که احساسات کاربر را شناسایی کردیم، سپس میتوانیم فرصتهایی را برای بهبود تجربه کاربری او شناسایی کنیم. اینجاست که نقشه سفر کاربر واقعاً میتواند طراحی UX را بهبود بخشد.


بدون ترسیم از اقدامات سفر جمال، شاید هرگز به ذهنمان خطور نمیکرد که یک کلید دسترسی به نقشه اضافه کنیم تا به کاربران با ویلچر کمک کند که راحتتر در ایستگاههای مترو حرکت کنند.

در اینجا نقشه سفر کاربر برای جمال تکمیل شده به نظر میرسد. اکنون میدانید که چگونه سفر کاربر از داستانها و شخصیتهای کاربر ساخته شده است. شما همچنین مزایای نقشههای سفر کاربر و نحوه ترسیم آن را میدانید. سفر کاربر جمال ممکن است به پایان رسیده باشد، اما ما هنوز راه زیادی در مسیر طراحی UX خود داریم. در آینده، اهمیت در نظر گرفتن accessibility را برجسته خواهیم کرد.

از طریق لینک user journey map میتوانید به اسلایدهای نقشه سفر کاربر دسترسی داشته باشید.
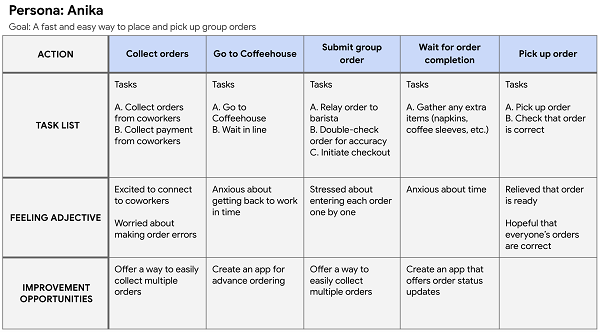
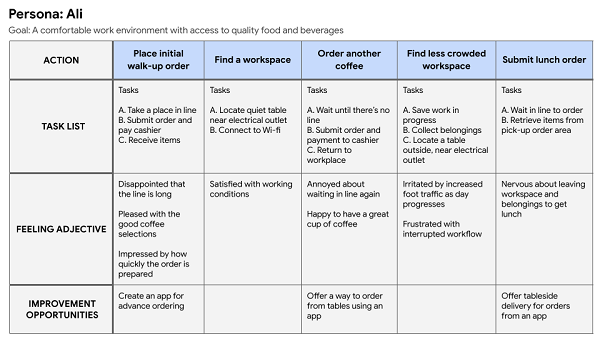
مثالی از ترسیم نقشه سفر کاربر برای پروژه CoffeeHouse
در اینجا مثالهایی از جرنیمپهای کامل برای پرسونای کاربر برنامه کافیهاوس، آنیکا و علی آورده شده است.




در مثالهای بالا، نقشههای سفر کاربر معیارهای زیر را دارند:
- تمام اقدامات در طول سفر کاربر تعریف شده است
- 2-3 وظیفه برای هر اقدام مشخص شده است
- احساسات کاربر در هر نقطه از سفر نشان داده شده
- فرصتهای بهبود برای هر مرحله از سفر کاربر مشخص گشته
- نقشههای سفر کاربر، دسترسی را در نظر گرفتهاند و راههایی را برای کاهش تأثیر تعصب طراح بررسی کردهاند
اکنون نمونههای بالا را با نقشههای سفر کاربر تکمیل شده خودتان مقایسه کنید. ارزیابی کنید که با استفاده از هر یک از معیارهای مورد استفاده برای ارزیابی نمونه، چه کاری انجام دادهاید. آیا نقشههای سفر کاربر شما با هر یک از معیارهای بالا مطابقت دارد؟
اگر پاسخ شما “بله” است، پس آفرین! اگر نه، دستورالعملها را دوباره بخوانید و نقشههای سفر کاربر خود را با در نظر گرفتن این معیارها اصلاح کنید.



دیدگاه خود را بنویسید