
در مطالب قبلی گفته شد که همدلی (empathy) چیست و چرا بسیار مهم است. به عنوان یک طراح UX، همدلی ابرقدرت شماره یک شماست زیرا به شما کمک میکند تا مشکلات کاربر را تشخیص دهید. حل مشکلات کاربر هدف نهایی طراحی UX است. اما چگونه میتوان فهمید که یک مشکل واقعاً یک مشکل است؟ بیایید درست وارد شویم. به تصمیمات سال نو فکر کنید. بیشتر ما در ابتدای سال اهدافی را تعیین میکنیم، اما چند نفر از ما این اهداف را حفظ میکنیم؟ خب معلومه زیاد نیست 80 درصد از تصمیمات سال نو به دلیل روشن نبودن آنها شکست میخورند یا ما انتظارات غیر واقعی داریم.
طراحان UX هنگام تعیین اهداف با چالشهای مشابهی روبرو هستند. برای روبرو شدن با این مشکل بهترین کار اینست که با تمرکز بر مسائل کاربر، اهداف روشن و قابل اجرا تعیین کنید. یک چیز باید کاملاً واضح باشد: طراحی UX همه چیز در مورد کاربر است. یعنی شما همیشه و همیشه در حال طراحی برای کاربر هستید.
اما کاربر کیست و مسائل آنها چیست؟ برای فهمیدن این موضوع، باید کمی ذهنخوان باشید. البته دقیقاً نیازی به خواندن ذهن ندارید، اما باید از قدرت فوقالعاده خود یعنی توانایی همدلی استفاده کنید.

شما برای درک بیشتر کاربر نیاز به User Research دارید. کار شما این است که هم نیازهایی را که کاربران میدانند دارند؛ و هم نیازهایی که نمیدانند دارند را پیشبینی کنید. این عجیب است، درست است؟ چگونه کاربران نمیدانند به چه چیزی نیاز دارند؟
برای مثال در دوران شکوفایی تلفنهای تاشو، مشتریان اغلب فکر میکردند که به عمر باتری طولانیتر، رابط کاربری بزرگتر و راهی آسانتر برای ارسال پیامک نیاز دارند. اما آنها نمیدانستند که به گوشیهای هوشمند نیاز دارند. بسیاری از ما حتی نمیدانستیم گوشیهای هوشمند امکانپذیر است. بنابراین هنگامی که اپل اولین گوشی هوشمند مدرن را در سال 2007 معرفی کرد، ما از تمام آنچه که میتوانست انجام دهد خیره شدیم. داشتن یک گوشی هوشمند به سرعت برای بسیاری از ما تبدیل به یک نیاز شد.
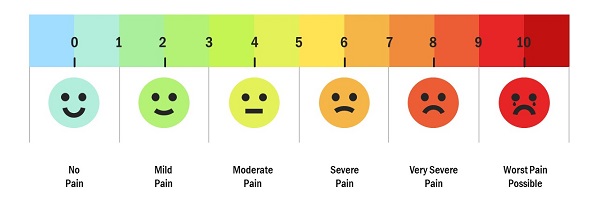
بنابراین اگر تمام کارهایی که یک طراح UX انجام میدهد در یک کار خلاصه کنیم، آن کار نقش حل کننده مسئله خواهد بود و حل مشکلات یا نقاط درد کاربر اولین و مهمترین کار یک طراحی UX است. نقاط درد هر گونه مشکل UX است که کاربر را ناامید میکند و مانع او از دریافت آنچه نیاز دارد میشود.
درب نورمن را به یاد دارید؟ اگر انتظار دارید دری باز شود، باید باز شود. اگر اینطور نیست، این یک نقطه درد کاربر است. یا این یکی چطور؟ آیا تا به حال به وبسایت یک شرکت رفتهاید تا اطلاعات خدمات مشتری خود را پیدا کنید؟ شما روی یک برگه صفحه به صفحه اسکرول میکنید، و هنوز نمیتوانید آن را پیدا کنید؟ این یک نقطه درد کاربر است.
انواع pain points کاربر

بیشتر pain pointها در یکی از چهار دسته زیر قرار میگیرند:
- نقاط درد مالی (Financial pain points): مشکلاتی از که کاربر مربوط به پول است. مثلا وقتی در حال مطالعه یک مقاله آنلاین به طور بیادبانه توسط یک paywall قطع میشود!
- نقاط درد محصول (product pain points): اینها معمولاً مسائل کیفی مربوط به محصول هستند. درهای نورمن در این دسته قرار می گیرند.
- نقاط درد فرآیند (process pain points): اینها ناامیدیهایی هستند که کاربر را در رفتن از نقطه A به نقطه B متوقف میکند. به عنوان مثال، آیا تا به حال خرید آنلاین کردهاید و برای به دست آوردن کالای مورد نظر خود تلاش کردهاید؟ این یک نقطه درد فرآیند است، که گاهی میتواند به معنای از دست دادن مشتری باشد.
- نقاط درد حمایتی (support pain points): وقتی کاربران با محصول شما تعامل دارند، ممکن است سؤالاتی داشته باشند. اگر نتوانند پاسخ سوالات خود را بیابند، احساس حمایت نخواهند کرد. اطلاعات خدمات مشتری که در یک وبسایت پنهان شدهاند و به راحتی در دسترس نیستند در این دسته قرار میگیرند.
فکر می کنم به جرات می توان گفت که همه ما این pain pointها را تجربه کردهایم و میدانیم چه حسی دارد. به عنوان یک طراح، باید بدانید که این نقاط درد چه حسی برای کاربرانتان دارد. به عبارت دیگر، شما باید با کاربر خود همدلی داشته باشید. به آزمایش درب فکر کنید. باز کردن در ممکن است همیشه آسان نباشد. اگر کاربر ما روی ویلچر باشد چه؟ اگر دستش نتواند به دستگیره برسد چه؟ اگر قدرت کافی نداشته باشد چه؟ شما باید همه کاربران را در نظر بگیرید. بیایید به نقشه همدلی فکر کنیم. نقشههای همدلی به ما نشان میدهد که کاربر چه فکری میکند، چه میگوید، چه کاری انجام میدهد و چه احساسی دارد. نقشههای همدلی به ما کمک میکند تا با ذهنیت کاربر آشنا شویم و به ما امکان میدهد نقاط درد آنها را شناسایی کنیم.
این تازه شروع کار است. ما واقعاً میخواهیم کاربران خود را بشناسیم و به همین دلیل است که طراحان پرسونای کاربر را ایجاد میکنند. بیایید دریابیم که شخصیتها در مورد چه چیزی هستند: پرسونا چیست و چه کاربردی در UXD دارد؟
برای کسب اطلاعات بیشتر در مورد نقاط درد کاربر، این مطالعات موردی در دنیای واقعی را از Google و Airbnb بررسی کنید. سعی کنید نقاط درد منحصر به فردی را که منجر به تغییرات اساسی در طراحی شده است شناسایی کنید!
- Read about the methodology behind the 2016 Google Font redesign.
- Learn about how a new color system helped simplify Google Maps and make it more accessible.
- Examine how Airbnb revamped their product design in response to the ways in which the world changed during the COVID-19 pandemic.



دیدگاه خود را بنویسید