در بخشهای قبلی یاد گرفتیم که چرا طراحی UX مهم است، مسئولیتهای شغلی طراحان UX سطح ابتدایی چیست و چگونگی دنبال کردن حرفه در طراحی UX چگونه است. در آینده، با معرفی شرایط و چارچوبهای رایج طراحی UX شروع میکنیم. ما در مورد طراحی کاربر محور و نحوه اعمال آن فکر خواهیم کرد. و شما را با ابزارهای محبوب طراحی UX آشنا خواهیم کرد و خواهیم آموخت که طراحان UX چگونه در پلتفرمها از برنامههای موبایل گرفته تا دستگاههای سختافزاری فکر میکنند.
مدرس این بخش ایشون هستن 😉

سلام. من Shabi هستم، یک طراح تعامل اینجا در Google. نقش من بر مقیاسپذیری دسترسی در سیستمهای طراحی Google متمرکز است. بعد از دبیرستان، من واقعاً مطمئن نبودم که چه نوع شغلی برای من مناسب است. من به فناوری علاقهمند بودم، اما هیچ دانش فنی نداشتم، بنابراین میترسیدم در این زمینه خوب عمل نکنم. اما در نهایت، متوجه شدم که پیشرفتهای فناوری چه تأثیر عظیمی بر جامعه و زندگی من داشته است. من میخواستم از این قدرت استفاده کنم تا بر زندگی اطرافیانم تأثیر مثبت بگذارم، بهویژه کسانی که به حاشیه رانده یا فراموش میشوند.
به عنوان یک کارآموز در طراحی UX، روی محصولاتی برای افراد مبتلا به درد مزمن کار کردم. متوجه شدم که توجه به نیازهای افراد دارای معلولیت چقدر مهم و تاثیرگذار است و چقدر میخواستم محصولاتی برای کمک به آنها ایجاد کنم. بنابراین من به تحقیق و همدلی با افراد معلول ادامه دادم تا بفهمم چگونه میتوانم کیفیت زندگی آنها را با کارم ارتقا دهم.
تا کنون، شما در مورد طراحی کاربر محور، که بر رفع نیازهای کاربران تمرکز دارد، یاد گرفتهاید. همانطور که قبلاً اشاره کردیم، فریمورکهای طراحی UX زیادی وجود دارد و این چارچوبها در طول زمان تغییر میکنند. در این بخش، ما در مورد سه راه دیگر برای در نظر گرفتن کاربر در طرحهای خود صحبت خواهیم کرد:
- طراحی همگانی ()
- طراحی فراگیر ()
- طراحی مبتنی بر عدالت ()

بیایید از ابتدا شروع کنیم. زمانی که طراحان شروع به بررسی چگونگی گنجاندن طیف وسیعتری از افراد در طرحهای خود کردند، آن را نامیدند. فرآیند ایجاد یک محصول برای کاربرانی با گستردهترین تواناییها و در گستردهترین شرایط است. یعنی طراحان برای همه یک راهحل پیشنهاد میکنند. مشکل این است که وقتی روی ایجاد یک راهحل برای همه تمرکز میکنید، عملا طرحها کارایی خود را از دست میدهند. زمانی که کاربران مورد نظر شما بسیار زیاد هستند، دستیابی به هر هدفی با محصول خود اغلب دشوار است. مثل این است به فروشگاهی بروید که یک کلاه را فقط در یک سایز میفروشد، ممکن است روی برچسب آن نوشته شود، این یک سایز مناسب است، اما کلاه هنوز روی سر افراد زیادی جا نمیشود. طراحی جهانی نیز همین مشکل را داشت. با وجود اینکه قصد فراگیر بودن را داشت، افراد زیادی را کنار گذاشت. به نظر میرسد تنها یک سایز مناسب راه حل خوبی نیست.
از آنجایی که طراحان UX متوجه شدند که طراحی جهانی نیازهای هر کاربر را برآورده نمیکند، رویکرد خود را به شامل کردن افراد مختلف در طراحی، یعنی تغییر دادند. طراحان شروع به فکر کردن در مورد مفهوم طراحی فراگیر کردند که بر یافتن راهحلهایی برای رفع نیازهای مختلف تمرکز دارد.

یعنی طراحی با در نظر گرفتن شناسههای شخصی مانند توانایی، نژاد، وضعیت اقتصادی، زبان، سن و جنسیت صورت میگیرد. طراحی فراگیر شامل محققین و طراحان از جمعیتهایی است که پیش از این در فرآیند طراحی حذف شدهاند. بنابراین آنها میتوانند دیدگاههای منحصر به فرد خود را در تمام مراحل فرآیند طراحی ارائه دهند.
اگر طراحی جهانی یک راه حل واحد برای همه باشد، پس طراحی فراگیر را میتوان به عنوان یک راهحل اختصاصی توصیف کرد که به بسیاری از کاربران دیگر نیز گسترش مییابد. با طراحی فراگیر، شما مسئله را برای یک نوع کاربر حل میکنید، ولی مزایای آن راهحل میتواند به بسیاری از انواع دیگر کاربران گسترش یابد.
هدف ما به عنوان طراح، ایجاد تجربیاتی است که برای کاربرانی با طیف وسیعی از تواناییها قابل دسترسی باشد. به عبارت دیگر، هیچ کس را نباید از استفاده از محصولی که ما ساختیم محروم کرد، به این دلیل که در هنگام ساخت محصول نیازهایش را در نظر گرفته نشده است.
به عنوان مثال، هنگام طراحی، ما بر نیازهای افراد نابینا و ناشنوا بیشتر تمرکز میکنیم تا نیازهای کسانی که برای برقراری ارتباط به بینایی و شنوایی خود متکی هستند. سپس همانطور که نسخههای بیشتری از یک محصول میسازیم، برای گروههای حذفشده اضافی، مانند آنهایی که دارای ناتوانیهای جسمی یا شناختی هستند نیز محصول طراحی میکنیم. طراحی محصولات، دستگاهها، خدمات یا محیطهایی برای افراد دارای معلولیت، قابلیت دسترسی نامیده میشود. دسترسی تنها یکی از جنبه های طراحی فراگیر است. بعداً قابلیت دسترسی را با جزئیات بیشتری بررسی خواهیم کرد. اما به خاطر داشته باشید که ایده «حل برای یک، گسترش به بسیاری» تنها به نفع گروهی است که طراحی برای آنها ایجاد شده است و کاربران فعلی. بسیاری از گروه ها هنوز کنار گذاشته شدهاند. با گذشت زمان، طراحان UX متوجه شدند که طراحی فراگیر همیشه کافی نیست، و این جایی است که امروز خودمان را مییابیم، زیرا طراحی مبتنی بر عدالت () به یک هدف جدید صنعت تبدیل شده است.

، ایده را یک قدم جلوتر میبرد. از طراحان میخواهد که بر طراحی برای گروههایی تمرکز کنند که پیش از این در هنگام ساخت محصولات نادیده گرفته شده یا کمتر معرفی شدهاند.
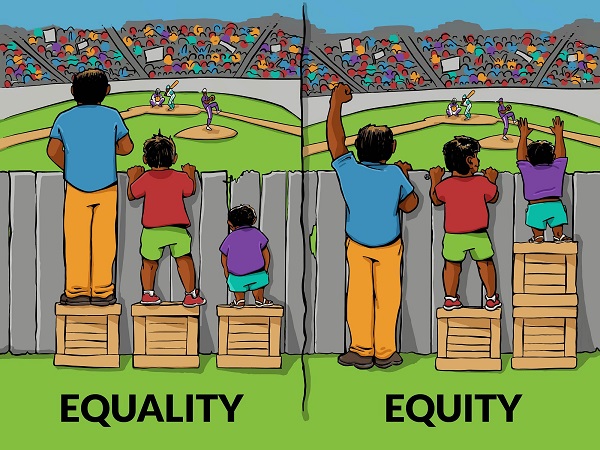
هدف از طراحی مبتنی بر عدالت، بهبود تجربه گروههایی است که پیش از این کنار گذاشته شدهاند. برای طراحی مبتنی بر عدالت به عنوان یک هدف، ابتدا باید تفاوت بین عدالت و برابری را بدانیم. این دو کلمه شبیه به هم به نظر میرسند، اما در واقع دو مفهوم متفاوت هستند. برابری یعنی ارائه فرصت و حمایت یکسان برای همه اقشار جامعه. به عبارت دیگر، همه یک چیز را دریافت میکنند. عدالت به معنای ارائه سطوح مختلف فرصت و حمایت برای هر فرد به منظور دستیابی به نتایج منصفانه است.
بیایید بررسی کنیم که چگونه این با طراحی مرتبط است. طراحی مبتنی بر عدالت یک مفهوم جدیدتر در UX است و ما اغلب در گوگل درباره آن بحث میکنیم. به جای ساختن محصولات برای گروههایی از افراد که در حال حاضر حذف شدهاند، که هدف طراحی فراگیر است، طراحی مبتنی بر عدالت به دنبال ساخت محصولاتی است که نیازهای افراد خاص را در گروههایی که در گذشته کنار گذاشته شدهاند، برآورده کند. پس این در دنیای واقعی چگونه به نظر میرسد؟
با شناسایی محصولی که میخواهید بسازید شروع کنید. سپس به گروههایی فکر کنید که در گذشته از این نوع محصولات خدماتی دریافت نکردهاند. در نهایت، طرح خود را بسازید و در عین حال گروههایی را که بهعنوان جلو و مرکز کمتر معرفی شدهاند، حفظ کنید. مهم است که به خاطر داشته باشید که طراحی مبتنی بر عدالت همه مشکلات را حل نمیکند، درست مانند طراحی فراگیر و طراحی جهانی. نکته کلیدی این است که همه اینها رویکردهای متفاوتی برای حل مسائل کاربران دیدهنشده و طراحی برای آینده عادلانهتر هستند.
این مسائل بسیار بزرگ، اما حیاتی هستند. اغلب، مدارس و شرکتها accessibility، ، و را به عنوان روشهایی در نظر میگیرند که در طول فرآیند طراحی باید در نظر گرفته شوند، اما نه به عنوان یک الزام. اما من کاملاً معتقدم که هر طراح باید اصول دسترسی را بداند و اینکه چرا ایجاد محصولات برای کسانی که کمتر دیده شدهاند و حذف شدهاند ضروری است.
همانطور که گفتم، یک عامل مهم دیگر برای فراگیر بودن وجود دارد که طراحی مبتنی بر عدالت است. در ادامه، به طور خاص در مورد طراحی مبتنی بر عدالت بحث خواهیم کرد زیرا بر نژاد و جنسیت تأثیر میگذارد. اما به خاطر داشته باشید که این گفتگو فراتر از نژاد و جنسیت به مواردی مانند توانایی، سن و وضعیت اجتماعی-اقتصادی گسترش مییابد. بیایید بررسی کنیم که چگونه این مورد در زمینه UX اعمال میشود.
طراحی مبتنی بر عدالت یعنی فکر کردن به تمام جنبه های یک محصول طراحی شده و اطمینان از اینکه محصول برای همه جنسیتها، نژادها و تواناییها هم قابل دسترس و هم منصفانه است. به علاوه، طرحها باید به طور خاص گروههای کمتر دیده شده و حذف شده را در نظر بگیرند. درخواستهای شغلی و فرمهای سرشماری یکی از حوزههایی هستند که جنسیت و نژاد نیاز به توجه ویژه دارند، زیرا معمولاً شامل جمعآوری دادههای حساس از کاربران میشوند. شاید قبلاً درباره اهمیت وجود ضمایر خنثی جنسیتی در این نوع اشکال شنیده باشید، اما این در واقع فقط یک نقطه شروع است. هنگام طراحی این فرمها، باید در نظر داشته باشید که آیا در وهله اول یک سوال خاص باید گنجانده شود یا خیر. از خود بپرسید که چرا این اطلاعات را جمعآوری میکنید و آیا واقعاً به آن نیاز دارید یا خیر.
به عنوان مثال، یک درخواست شغلی احتمالاً نیازی به سؤالی در مورد هویت جنسی ندارد. اگر سؤالی باید در فرم باشد، مانند سرشماری که دادههای جمعیتی را جمعآوری میکند، به دقت عبارت را در نظر بگیرید و مطمئن شوید که نسبت به آنچه که هنجار پذیرفتهشده فرهنگی در نظر گرفته میشود، تعصب ندارد. به عنوان مثال، تصور کنید فرمی دارید که از پاسخ دهندگان میخواهد جنسیت خود را انتخاب کنند. یک فرم سه انتخاب میدهد، مرد، زن و دیگری. فرم دوم طیف گستردهای از انتخابها را ارائه میدهد: مرد، زن، جنسیت ناسازگار، غیر باینری، و یک فیلد خالی برای پاسخ کتبی.
شکل دوم به احتمال زیاد باعث میشود که همه احساس کنند درگیر هستند، و همچنین احتمالاً کار بهتری در جمعآوری دادههای دقیق انجام میدهد. ناسازگاری جنسیتی به معنای داشتن هویت جنسیتی است که با هنجارهای جنسیتی جامعه مطابقت ندارد. و غیرباینری به معنای داشتن هویت جنسیتی است که نه کاملاً مرد است و نه کاملاً زن.

بیایید چند روش را که در صنعت فناوری انجام شده است مرور کنیم:
هنگامی که دستیارهای صوتی برای اولین بار در گوگل معرفی شدند، عمدتاً با صدای مردانه و بومی انگلیسی زبان آموزش دیدند. در نتیجه، دستیارهای صوتی به راحتی میتوانستند صدای مردان را درک کنند و به آنها پاسخ دهند. اما برای درک صدای زنانه مشکل داشتند. هنگامی که محصول راهاندازی شد، وقتی دستیار نمیتوانست آنها را درک کند، کاربران به شدت ناامید شدند. این مثال نشان میدهد که چگونه آزمایش با مجموعه متنوعی از کاربران میتواند واقعاً یک محصول را بهبود بخشد.
یکی دیگر از جنبههای مهم طراحی مبتنی بر عدالت، استفاده از تصاویر فراگیر است. تصور کنید در حال طراحی یک برنامه هستید و باید تصویری ایجاد کنید تا زمانی که کاربر هنوز عکس نمایه خود را به حساب خود اضافه نکرده است، به عنوان عکس نمایه ساختگی از آن استفاده کنید. آن تصویر چه شکلی است؟ به عنوان یک طراح، آیا به طور خودکار تصویری شبیه به خود ایجاد میکنید؟ یا اینکه در نمایندگی خود فراگیرتر هستید؟ نشان دادن افراد مختلف از طریق نمادها، تصاویر و عکسها مستلزم مشاهده همه چیزهایی است که طراحی میکنیم از طریق یک لنز انتقادی. آواتارهایی مانند آواتارهایی که در نمایههای حساب کاربری استفاده میشوند باید سن، نژاد و جنسیت را از جمله موارد دیگر در نظر بگیرند. گاهی اوقات طراحان آگاهانه آواتاری را وارد میکنند که به طور خاص تصویر اصلی کاربر را به چالش میکشد تا محصول فراگیرتر و عادلانهتر باشد.
طراحی فراگیر و مبتنی بر عدالت، اصولی با مفاهیم بیپایان هستند.همانطور که دوره را ادامه میدهیم و شروع به بحث در مورد تحقیقات کاربر میکنیم، سوگیریها و سایر عواملی را که بر طراحی مبتنی بر عدالت تأثیر میگذارند بررسی خواهیم کرد. در آینده، گروه دیگری از کاربران را برای طراحی در نظر خواهیم گرفت: میلیارد کاربر بعدی!

در پایان
تا اینجا اصطلاحات و چارچوبهای رایج در UX، ابزارهایی که طراحان UX استفاده میکنند و نحوه کار طراحان UX در پلتفرمها را یاد گرفتهاید. به علاوه، شما درک عمیقتری از طراحی فراگیر و طراحی مبتنی بر عدالت به دست آوردهاید. شما فکر کردن را مانند یک طراح تمرین کردید، که این یک مهارت اصلی است که در طول این دوره همچنان به آن خواهیم پرداخت. در بخش بعدی میخواهیم درباره طراحی کاربر محور صحبت کنیم.



دیدگاه خود را بنویسید