در میان برخی از افراد این باور وجود دارد که طراحی یک اپلیکیشن یا وبسایت، مانند یک اثر هنری، ذهنی است و برای تفاسیر، افکار یا احساسات شخصی کاربر باز است. اگرچه واکنش کاربر به یک طرح ممکن است ذهنی باشد، اما خود طرح اینطور نیست. طرحهای شما به کاربران راه حلهای محکمی برای مشکلاتی که تجربه میکنند ارائه میدهد. به این فکر کنید که کاربران هنگام بازدید از برنامه یا وبسایت شما میخواهند چه کاری انجام دهند. هدف آنها چیست؟ چگونه این نیاز را با طراحی خود برطرف خواهید کرد؟ واکنش کاربر چگونه خواهد بود؟
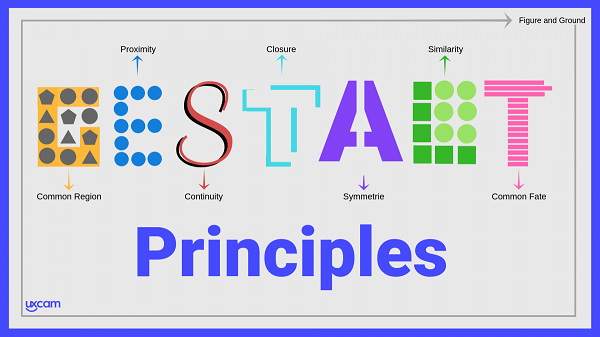
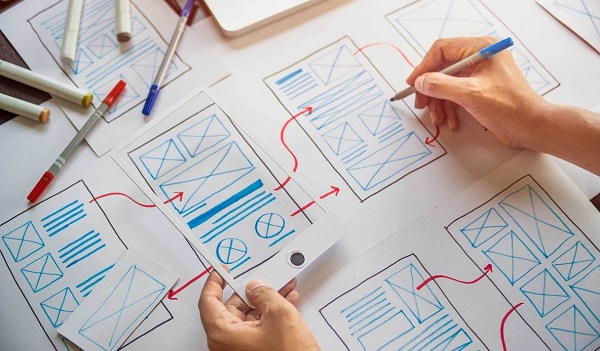
مغز انسان با ساختن منطق، الگوها و ساختار، دنیای اطراف خود را معنا میکند. اصول گشتالت توضیح میدهد که چگونه انسانها عناصر مشابه را گروهبندی میکنند، الگوها را تشخیص میدهند و تصاویر پیچیده را هنگام درک اشیاء ساده میکنند. این اصول راهنمایی میکند که انسانها چگونه به طرحهای اطراف خود در زندگی روزمره نگاه میکنند. در وایرفریمهایی که ایجاد میکنید، میتوانید اصول گشتالت را برای سازماندهی محتوا اعمال کنید تا از نظر بصری دلپذیر و قابل درک باشد.
در این مطلب با سه اصل مهم از اصول گشتالت (Gestalt Principles) آشنا خواهید شد: شباهت (Similarity)، مجاورت (Proximity) و منطقه مشترک (Common region).

بعنوان یادآوری:
- شباهت به این معنی است که عناصری که شبیه هم هستند (مثلاً از نظر شکل، اندازه یا رنگ) عملکرد یکسانی دارند.
- مجاورت به این معناست که عناصر نزدیک به هم نسبت به چیزهایی که فاصله بیشتری از هم دارند، به نظر میرسد بیشتر مرتبط هستند.
- منطقه مشترک به این معنی است که عناصر واقع در یک منطقه بسته، به عنوان یک گروه دستهبندی میشوند.
مطالب پیشنهادی:
- تاثیر روانشناسی و فاکتورهای انسانی (human factors) در طراحی تجربه کاربری
- اهمیت accessibility و طراحی فراگیر در UXD
چگونه اصول گشتالت را در ترسیم وایرفریم اعمال میکنید؟
در ادامه نمونهای از هر یک از این سه اصل گشتالت را در وایرفریمهای واقعی بررسی میکنیم.
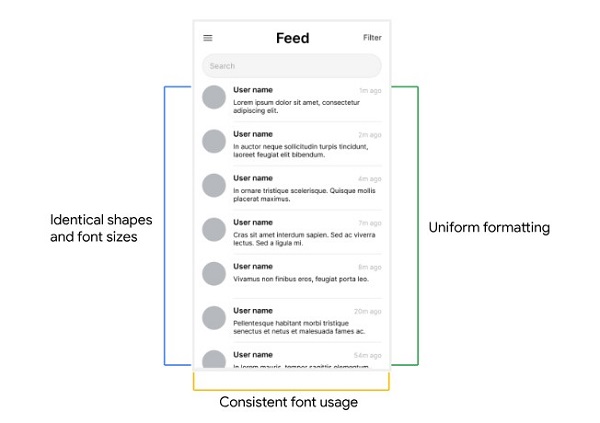
اول اینکه، اصل شباهت در مورد وایرفریمیگ بسیار مهم است. به عنوان مثال، اگر آواتارها یا تصاویر کاربران را در طراحی برنامه خود اضافه میکنید، باید مطمئن شوید که placeholder برای آن آواتارها در وایرفریمهایتان شکل و اندازه یکسانی دارند. این کار همچنین به کاربران نشان میدهد که این عناصر دارای عملکرد یکسانی هستند – در این مورد، نشاندهنده لینک به پروفایلهای کاربران است.

در مرحله بعد، تصور کنید دکمهای با عنوان “بیشتر بدانید” را نزدیک به متن مقاله میکشید. اگر کاربر دکمه را فشار دهد، تصور میکند که میتواند درباره محتوای آن مقاله اطلاعات بیشتری کسب کند. این نوع طراحی از اصل مجاورت گشتالت به نفع شما استفاده میکند! از طرف دیگر، اگر فاصله زیادی بین متن مقاله و دکمه «بیشتر بدانید» بگذارید، کاربران ممکن است ارتباط بین این دو عنصر را درک نکنند. چند ثانیه سردرگمی یا تردید میتواند به معنای تفاوت بین رفتن کاربر به صفحه بعدی برنامه شما یا بستن آن برای یافتن چیزی مفیدتر باشد.

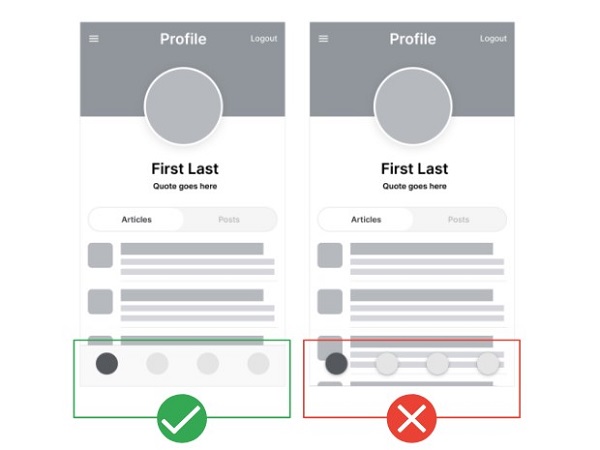
در نهایت، آیا تا به حال متوجه شدهاید که نوارهای ناوبری در بالا یا پایین صفحه تلفن همراه معمولاً رنگ دیگری دارند یا با حاشیه گروهبندی میشوند؟ این اصل گشتالت منطقه مشترک در دنیای واقعی است. این طراحی به کاربران کمک میکند تشخیص دهند که نمادهای موجود در نوار پیمایش مهمتر از سایرین هستند و به نظر میرسد که با هم گروهبندی شوند.

راههای بیشماری برای اعمال اصول گشتالت در ترسیم وایرفریم وجود دارد که قابلیت استفاده برنامه شما را بهبود میبخشد. اگر میخواهید درباره اصول گشتالت بیشتر بدانید، این مقاله را بررسی کنید: article from User Testing
در این مقاله سایر اصول گشتالت توصیف شده است.
همچنین در مقاله article from UX Collective با نمونههای بیشتری از اصول گشتالت در وایرفریم آشنا میشوید.



دیدگاه خود را بنویسید